Flecha #03 - Criando páginas que convertem
O que os melhores do mercado fazem e eu também posso fazer para converter mais?
| ||
Talvez você esteja chegando agora nesse maravilhoso mundo de gente que usa alguns termos em inglês, siglas estranhas, muito "arrasta pra cima" e uma quantidade absurda de coisas para entender e fazer. | ||
E dentre todas essas coisas, cedo ou tarde, você vai se deparar com uma simples dúvida: | ||
O que os melhores do mercado fazem e eu também posso fazer para converter mais? | ||
Assim como existem 1001 maneiras de fazer Neston, também existem infinitas respostas possíveis aqui! Ainda assim, reuni algumas práticas essenciais que grandes marcas aplicam em páginas de venda ou de captura que convertem milhares de leads e vendas todos os dias e podem ser utilizados por você! | ||
Lembre-se que é necessário contextualizar cada elemento ou dica de acordo com a sua realidade e julgar se faz sentido ou não! Alguns itens aqui vão abordar psicologia básica, outros vão entrar em design básico, então vale estudar um pouco de cada, ok? Bora lá: | ||
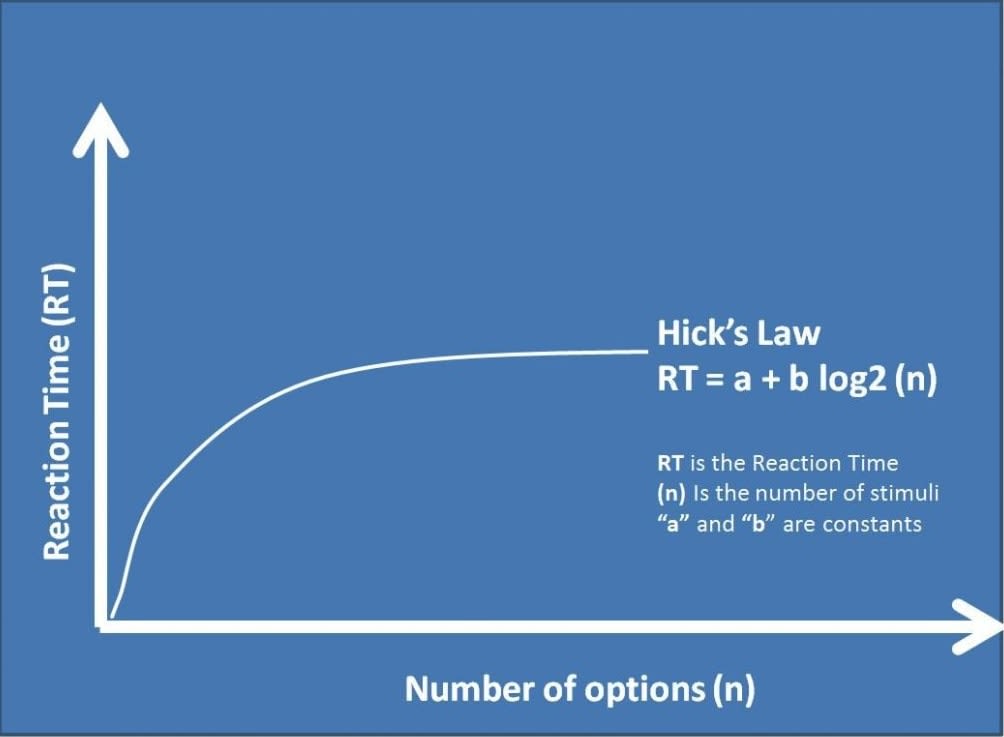
Dica 1: Acelere a tomada de decisão do seu comprador usando a Lei de Hick | ||
Sabe quando você está um restaurante e o cardápio tem dezenas de opções? Você folheia várias vezes, muda de opinião muito mais do que gostaria e leva um século até decidir por um prato. Ou o mesmo acontece com os milhares de filmes na Netflix! Horas e horas escolhendo algum filminho. Pois bem, a Lei de Hick, também conhecida como Lei de Hick-Ryman, explica isso! | ||
Essa lei é o resultado de uma série de estudos conduzidos por dois psicólogos chamados William Edmund Hick e Ray Hyman. Os dois cientistas descobriram que o volume de opções oferecidas a uma pessoa influencia diretamente na velocidade da tomada de decisão. | ||
| ||
Basicamente, quanto mais itens você exibe a um usuário, mais tempo ele vai levar até decidir qual a melhor opção. Se o processo for muito cansativo, o usuário pode ficar confuso e desistir ali mesmo. | ||
E como usar a Lei de Hick a seu favor em uma página de vendas ou checkout? | ||
Trabalhe com simplicidade! Não coloque muitas opções de escolha em uma página, como, por exemplo, diversos produtos ou ofertas. Coloque o foco naquilo que precisa ser informado, ou então sugira ao comprador qual a melhor escolha que ele pode fazer! | ||
Vale ressaltar que a Lei de Hick é muito mais forte em tomadas de decisão simples! Para cenários mais complexos, como, por exemplo, a mobília de um apartamento, explorar o máximo de opções pode funcionar a seu favor. | ||
Uma das principais métricas que ajudam a diagnosticar o impacto da Lei de Hick em sua página: | ||
| ||
Cruze o tempo médio de pessoas que convertem contra o tempo médio de pessoas que não convertem. Caso a média dos leads que converteram for muito superior ao cenário oposto, é hora de pensar em simplificar a página! | ||
Dica 2: Evite alimentar o Paradoxo de Escolhas e as pessoas terão menos medo de tomar uma decisão | ||
Essa tem MUITA relação com a primeira dica! Voltando ao exemplo da Netflix, quantas vezes você já não escolheu um filme entre mais de 500 disponíveis e se decepcionou? Talvez tivesse sido melhor ir ver o filme do Pelé ter escolhido outra coisa. | ||
Parabéns, você caiu no Paradoxo de Escolhas! | ||
Nós costumamos acreditar que muitas opções podem nos trazer mais alegria. No entanto, o psicólogo e pesquisador Barry Schwartz mostra que, na verdade, quanto mais escolhas podemos fazer, maior é a probabilidade de nos decepcionarmos com aquilo que escolhemos. Será que a outra sobremesa não era melhor? Será que o outro caminho não era mais rápido? Troquei de faixa no trânsito e nada mudou. | ||
Como o Paradoxo de Escolhas está presente em seu checkout ou página de vendas? | ||
Quando você oferece muitas versões ou opções de um produto, ou até mesmo de pagamento! Imagine que 30% do seu público paga à vista, outros 15% em 3 parcelas, 10% em 6 parcelas e mais 30% em 12 parcelas, por que exibir as opções de 2, 4, 5, 7, 8, 9, 10 e 11 parcelas? | ||
Se as pessoas gostassem mesmo de escolher, o Spotify não criaria tantas playlists automáticas. Como não há processo de escolhas, você tende a se decepcionar menos quando alguém te oferece tudo pronto. | ||
Ao reduzir a quantidade de opções você garante velocidade na tomada de decisão (Lei de Hick) e reduz as chances de a pessoa se decepcionar com a escolha realizada. | ||
Dica 3: Use provas sociais para seu lead ter mais confiança em sua proposta | ||
Ó, eu avisei que ia ter psicologia! | ||
Todo mundo já está cansado de saber que as pessoas confiam mais nas opiniões de outras pessoas que em propagandas de marca. Sendo assim, por que não usar provas sociais? | ||
Colha depoimentos úteis, valiosos e reais de seus compradores! Selecione os melhores e coloque em seu layout. | ||
Nos sentimos mais seguros quando há outra pessoa endossando uma escolha, por isso a prova social é tão importante! | ||
Dica 4: Contraste | ||
Existem inúmeros elementos e características responsáveis por prender nossa atenção de forma agradável. Uma dessas características que vale desde roupas e móveis até páginas de alta conversão é o contraste! | ||
Uma boa página precisa ter alto contraste em seus principais elementos para criar um fluxo de consumo de informação que puxe os olhos da pessoa ao ponto de interesse. | ||
Invista no alto contraste em elementos como headlines, botões de CTA e textos sobre o produto. Faça a pessoa prestar atenção no que realmente importa. | ||
Aqui um exemplo de página com excelente contraste: | ||
| ||
Dica 5: aproveite a dica do contraste e use um pouco de psicologia das cores em seus CTA. | ||
É fato que as cores, aplicadas em um contexto correto, influenciam diretamente em nossos sentimentos. Por isso que não existe resposta correta para a pergunta de sempre: qual cor de botão converte mais? | ||
O botão de CTA (Call to Action) deve ter cores que contrastam com o restante da página e o destaquem. A reação da pessoa à cor do botão varia de acordo com o texto e cores apresentados anteriormente. Para ter em mente qual a relação entre cores, sentimentos e reações, aqui vai um resumo bem básico: | ||
Vermelho: Atenção, temperatura, alerta, calor, possível ponto negativo | ||
Azul claro: Remete à juventude, lembra masculinidade e leveza | ||
Branco: Pureza e limpeza, tranquilidade | ||
Ou em uma boa imagem: | ||
| ||
Tem muito mais ideias assim no livro A Psicologia das Cores | ||
Dica final: Faça as perguntas certas | ||
Não adianta nada pensar em melhorias quando você não sabe qual rumo está seguindo ou onde quer chegar. Antes de implementar novas ideias, responda: | ||
| ||
| ||
| ||
| ||
Tenha em mente a ideia de que sua página não é para você, é para seu consumidor. Faça algo que resolva os problemas ou mostre oportunidades! | ||
Suas páginas de conversão nunca estarão prontas, estude otimizações sempre que possível e garanta crescimento em seus resultados. | ||