Checkbox customizado com CSS
Como customizar o input checkbox usando apenas CSS? O artigo de hoje é sobre isso!
| ||
Como customizar o input checkbox usando apenas CSS? | ||
Essa é uma daquelas coisas que a gente usa várias vezes quando estamos desenvolvendo e é super simples de fazer! | ||
O código completo está no meu Codepen, é só clicar aqui. | ||
Vamos lá! | ||
O estilo do checkbox padrão fica como na imagem abaixo, mas muitas vezes é necessário fazer alterações de cor, tamanho, borda e até mesmo do ícone de check, e essas alterações não são possíveis de ser feitas apenas pela tag input, para isso utilizamos outros elementos html que permitem a estilização do mesmo da forma desejada, assim sendo ele a parte visual e o input a parte funcional. | ||
| ||
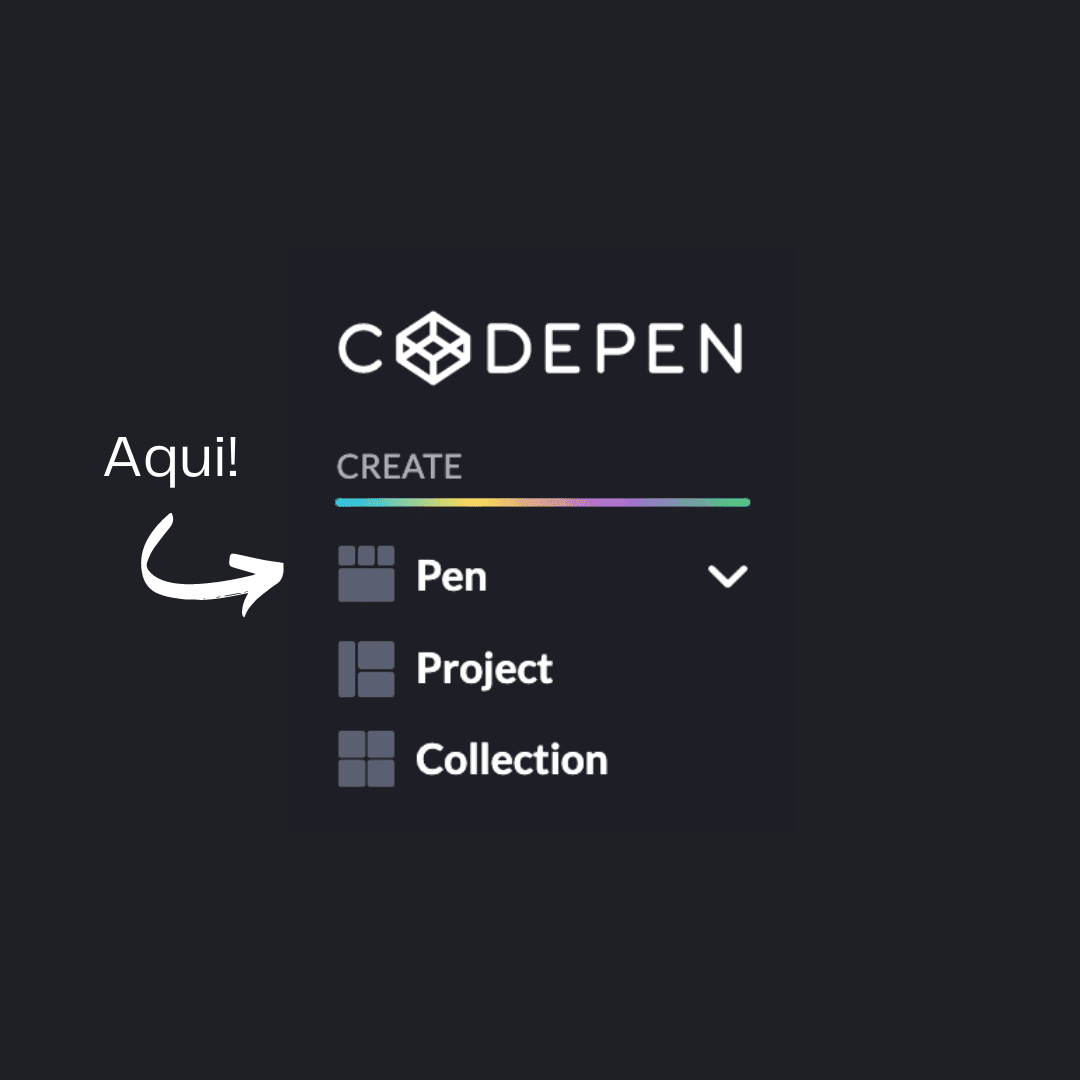
Para usar o Codepen é só fazer login e criar um novo Pen. | ||
| ||
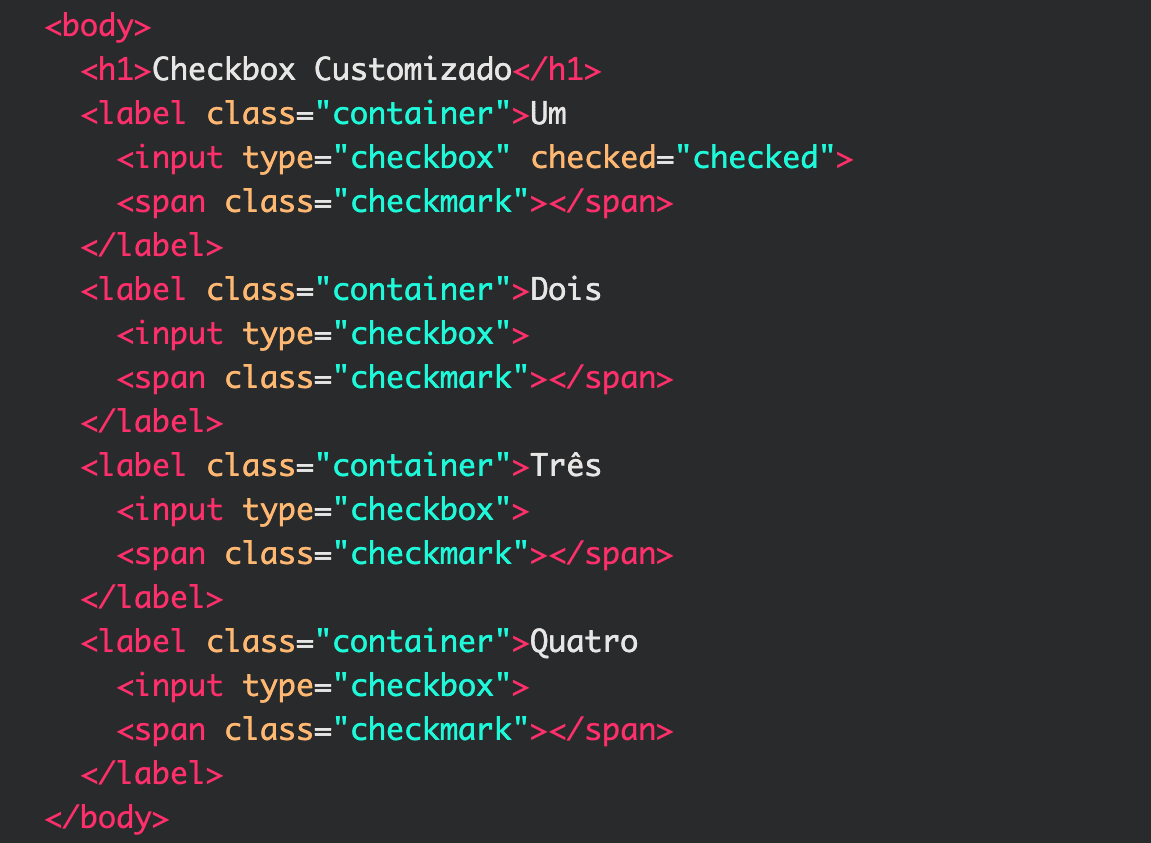
A primeira coisa que vamos fazer é criar o código HTML do nosso checkbox, ficando assim: | ||
| ||
Basicamente temos um título e depois uma tag <label> com a classe container, e dentro dela o <input> do tipo checkbox e um span, que será o ícone de check (quando o checkbox está selecionado). | ||
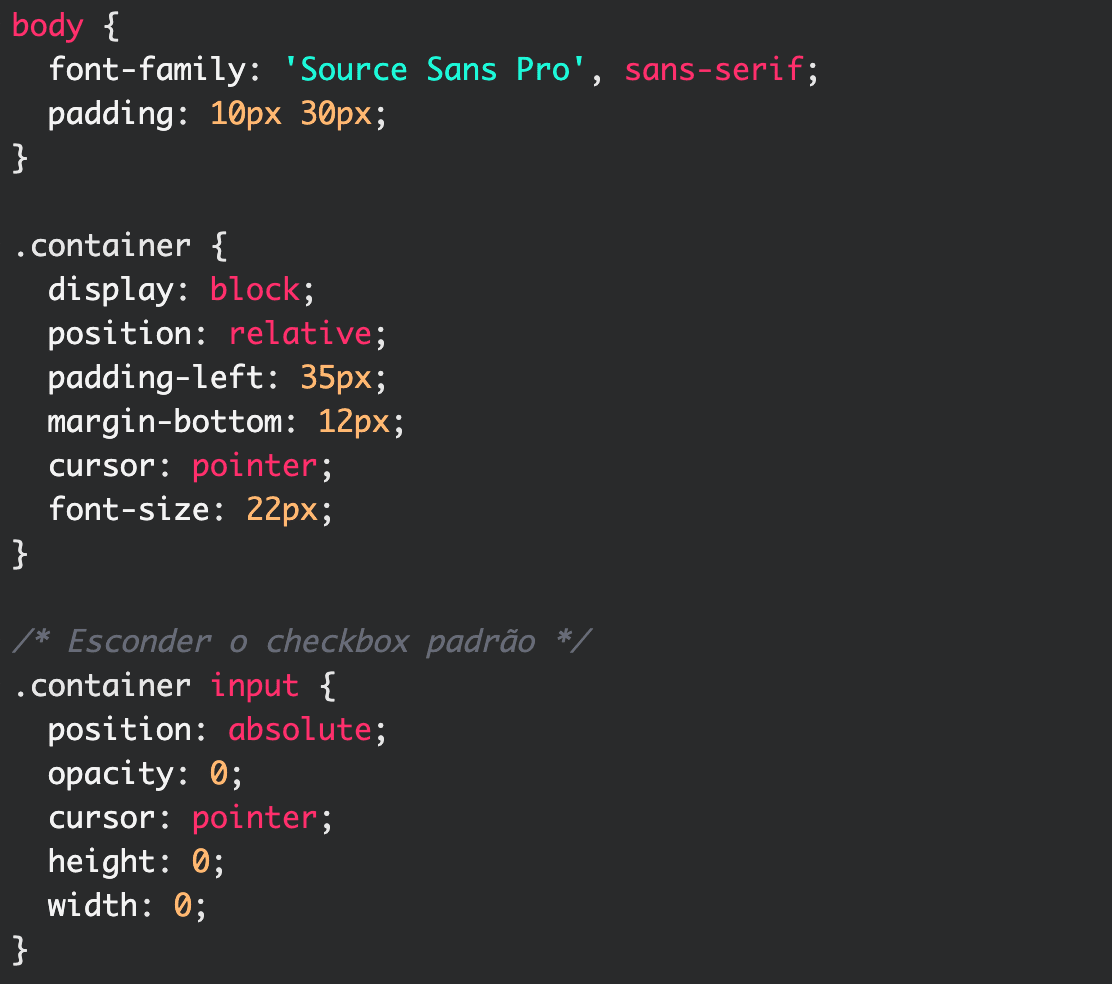
Agora vamos estilizar o body, a classe .container e esconder a parte visual do input: | ||
| ||
Para o body adicionamos uma fonte e padding, no .container definimos um display block, position relative, margin e padding para os espaçamentos, e um font-size. E por último para esconder o input temos opacidade, width e height com valor 0. | ||
Por enquanto o resultado está assim: | ||
| ||
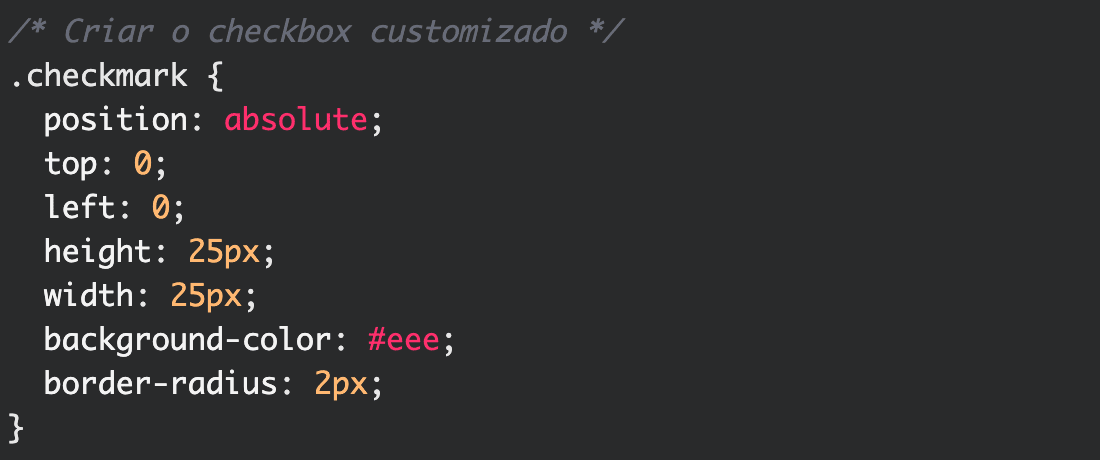
O próximo passo é criar o nosso checkbox customizado, para isso vamos estilizar o span com a classe .checkmark da seguinte maneira: | ||
| ||
Aqui colocamos um position absolute, definimos a largura e altura do checkbox, a cor de fundo e um border-radius de 2px, para ficar um pouco arredondado. | ||
Por enquanto o resultado está assim: | ||
| ||
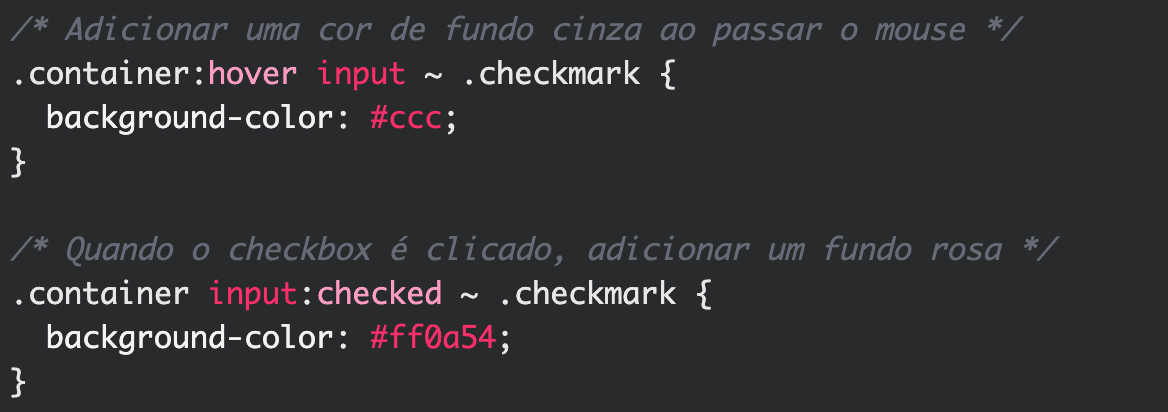
Parece quase pronto, mas precisamos adicionar o estilo quando ocorrerem os eventos de click e hover. Conforme o código abaixo: | ||
| ||
Primeiro vamos alterar a cor de fundo do checkbox quando passamos o mouse em cima, no evento de hover para um cinza mais escuro e depois iremos adicionar um fundo cor de rosa quando o checkbox é selecionado. Após essas alterações o resultado fica assim: | ||
| ||
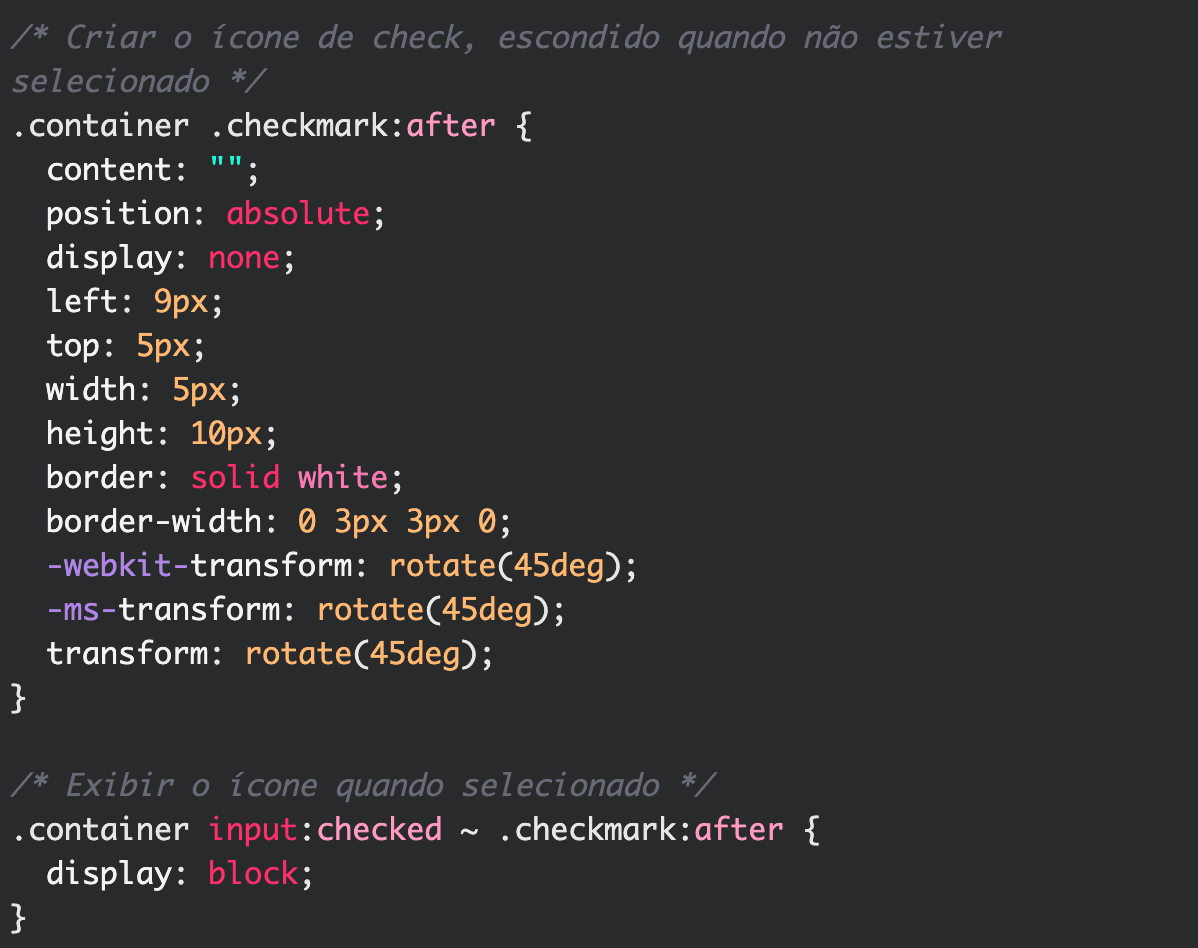
E por último precisamos criar o ícone de check quando o checkbox está selecionado e também definir sua exibição, ou seja, quando o checked for verdadeiro o ícone será exibido, e quando não ficará escondido com um display none. Esse ícone será criado com o pseudo-elemento after, como podemos ver no código abaixo: | ||
| ||
Depois de adicionar todo o código CSS o resultado final do nosso checkbox customizado ficará assim: | ||
| ||
E assim nós alteramos o estilo padrão do checkbox, claro que o estilo é livre e você pode escolher as cores, formatos e ícones que desejar. Espero que tenham gostado! :) |