CSS Flexbox: Como posicionar elementos na tela?
Guia sobre CSS Flexbox, o que é, suas propriedades e como utilizar.
| ||
O meu primeiro artigo aqui no Pingback vai ser falando um pouco do tão temido Flexbox. | ||
É um dos meus conceitos favoritos de CSS e eu sei que no inicio ele pode parecer um pouco assustador, mas a ideia desse post é justamente explicar ele de forma simplificada, fazendo você gostar e usar tanto quanto eu! | ||
Quando estamos aprendendo CSS uma das primeiras coisas que nos deixa desesperado é como posicionar elementos na tela, como deixar um elemento ao lado de outro sem quebrar tudo, ou como não utilizar valores altíssimos de margin e padding para separar eles? (por favor, não faça isso hahah). | ||
E é ai que surge o Flexbox, ele nos permite criar um layout eficiente, alinhar e distribuir elementos na tela, mesmo se o tamanho desses elementos for dinâmico. A ideia principal da propriedade flex é ser flexível, permitindo alterar propriedades como altura, largura e ordem afim de se adaptar da melhor forma possível no espaço disponível, podendo se expandir ou diminuir de acordo com a necessidade prevenindo que o layout quebre. Com o Flexbox também é possível definir a direção e o posicionamento dos elementos verticalmente e horizontalmente, o que não é possível com a propriedade block, por exemplo. | ||
Conceitos básicos | ||
O Flexbox é um modulo que possui várias propriedades, sendo que algumas delas são definidas no elemento "pai", enquanto outras são definidas no elemento "filho". A imagem abaixo ilustra um diagrama de como funciona o layout Flex. | ||
| ||
| ||
Propriedades do Flexbox | ||
Depois de toda a teoria sobre Flexbox e seus conceitos básicos, chegamos as suas propriedades. Como já foi dito anteriormente algumas das propriedades serão definidas no elemento pai enquanto outras serão definidas no elemento filho. Mas o que é isso de pai e filho? | ||
| ||
O elemento pai é o container que vai englobar todos os itens e é nele que será definido o display: flex e também outras propriedades de posicionamento e alinhamento. E o elemento filho são justamente os itens dentro do container. Colocando de uma maneira visual, o código para essa estrutura seria mais ou menos assim: | ||
| ||
Propriedades definidas no elemento pai | ||
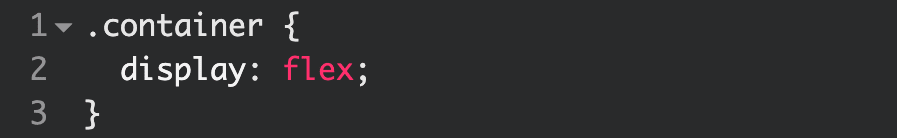
display | ||
É a propriedade que define o container como flex e coloca todos os itens (elementos filhos) em um contexto flex, ou seja, respeitando essas propriedades. | ||
| ||
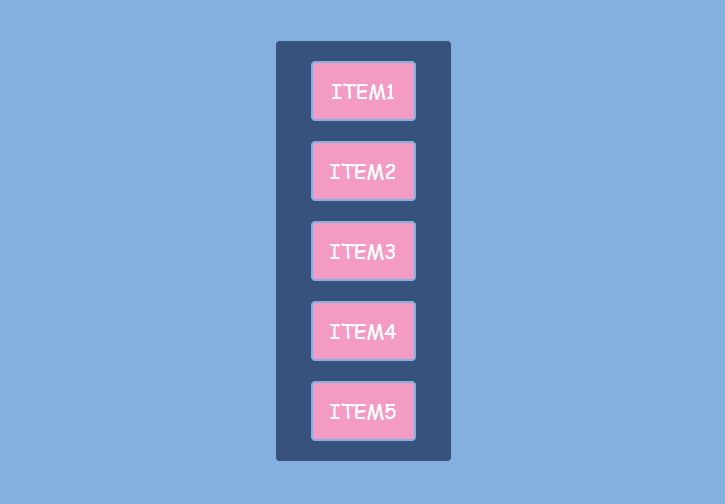
flex-direction | ||
Define o eixo principal, ou seja, qual será a direção dos itens dentro do container. Os valores possíveis são: | ||
| ||
| ||
| ||
flex-wrap | ||
Por padrão os itens que possuem display: flex irão se encolher para estarem sempre na mesma linha, mas é possível alterar esse comportamento com a propriedade flex-wrap, os valores são: | ||
| ||
| ||
flex-flow | ||
Essa propriedade junta o flex-direction e o flex-wrap, declarando os dois juntos. O valor padrão é: row nowrap. | ||
| ||
justify-content | ||
Define o alinhamento dos itens horizontalmente e distribui os espaços que sobram no container. Os valores possíveis dessa propriedade são: | ||
| ||
| ||
| ||
| ||
| ||
| ||
| ||
| ||
| ||
| ||
| ||
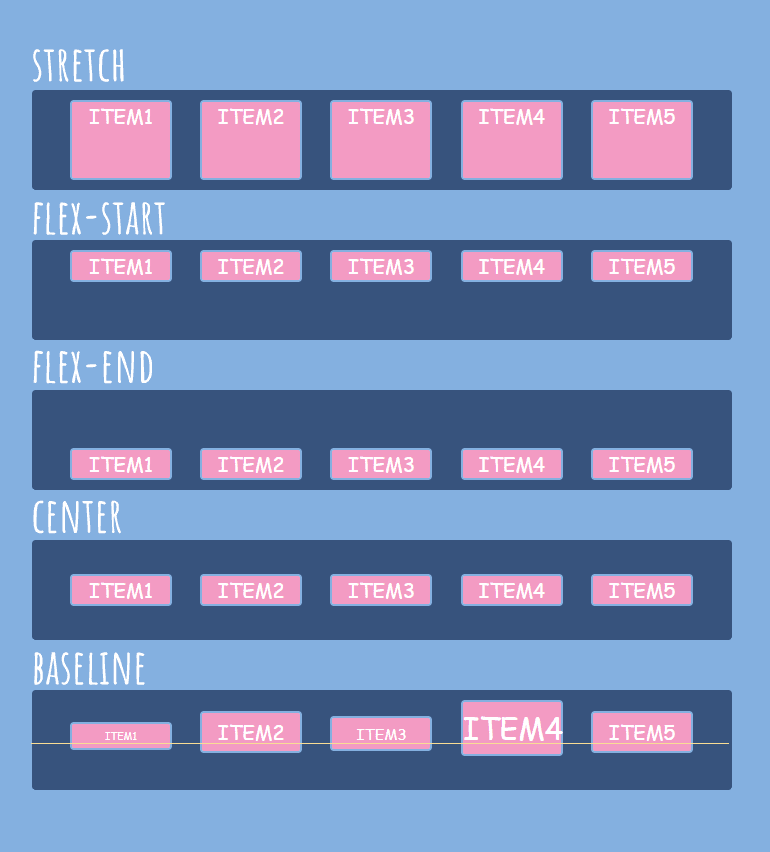
align-items | ||
Define o alinhamento dos itens verticalmente, seguindo a mesma ideia do justify-content. Os valores são: | ||
| ||
| ||
align-content | ||
Organiza as linhas de itens dentro do container quando há espaço disponível, similar a funcionalidade do justify-content, mas é importante notar que essa propriedade não tem efeito caso exista apenas uma linha de itens. Os valores dessa propriedade são: | ||
| ||
| ||
Propriedades definidas no elemento filho | ||
order | ||
Por padrão os elementos são distribuídos na ordem que são criados no HTML, porém essa propriedade permite alterar sua ordem. | ||
| ||
| ||
É possível usar o código abaixo para alterar a ordem dos itens. | ||
| ||
Tendo o resultado abaixo | ||
| ||
flex-grow | ||
Define a habilidade de um item "crescer" caso seja necessário. Aceita valores sem unidades de medidas (como pixel) e os usa como proporção, por exemplo, se todos os itens possuírem o valor flex-grow: 1, eles terão o mesmo tamanho, caso um dele possua o valor 2, ele terá o dobro do tamanho dos restantes. | ||
| ||
flex-shrink | ||
Define a habilidade de um item se encolher, caso necessário. Importante: números negativos não são aceitos. | ||
flex-basis | ||
Define o tamanho para um item antes que o espaço restante seja distribuído. Pode ser um valor numérico ou uma palavra chave, a palavra auto quer dizer que ele terá o tamanho de altura e largura definido nas suas propriedades, já a palavra content quer dizer que ele irá respeitar o tamanho do seu conteúdo. | ||
flex | ||
Essa propriedade junta o flex-grow, flex-shrink e flex-basis, declarando os três juntos. O segundo e o terceiro parâmetro são opcionais. O valor padrão é: 0 1 auto. É recomendado usar essa propriedade ao invés de cada uma individualmente. | ||
align-self | ||
Permite sobrescrever o alinhamento padrão (align-items) para posicionar um item individual. Os valores disponíveis são os mesmos do align-items. | ||
| ||
Espero que tenham gostado e que esse post tenha ajudado a entender melhor como funciona o Flexbox! :) | ||
Fontes: | ||
https://css-tricks.com/snippets/css/a-guide-to-flexbox/ | ||
https://sharkcoder.com/layout/flexbox |