Como melhorar a estrutura de seus textos na Pingback
Nesse pequeno texto, quero mostrar como a hierarquia do HTML pode ajudar os seus textos na Pingback ficarem melhores estruturados. Se você não sabe o que é HTML, fique tranquilo(a) que iremos entender de forma simples e rápida.
Hack de escrita - por Pedro Ladeira | ||
| ||
Você já ouviu falar de hierarquia do HTML? Talvez sim, talvez não. Se você não sabe o que é HTML, fique tranquilo(a) que iremos entender de forma simples e rápida. Porque o objetivo aqui é te mostrar como a hierarquia do HTML pode ajudar o seu texto na Pingback ficar melhor estruturado. | ||
Em primeiro lugar, HTML é uma abreviação de Hyper Text Markup Language. Ele é o esqueleto de toda página web que existe por aí. Sendo assim, ao usar o editor da Pingback, a 'alma' do seu texto é toda transcrita para uma estrutura HTML. Algo como: | ||
| ||
Para você, escritor, isso é irrelevante. Você deve apenas se atentar, na hora de escrever o seu texto, para como essa estrutura pode te ajudar. Então vamos ao ponto que te interessa. 😉 | ||
Bom, o HTML fornece algumas tags básicas para que a gente indique para ele o que deve ser mostrado na tela. Neste texto, iremos falar sobre: | ||
| ||
O que é H1, H2 e H3? | ||
A letra H, nessas tags, indica heading, ou seja,título. Os números, de forma crescente, demonstram a sua relevância de forma decrescente. Dessa maneira, temos, em nível de importância: | ||
| ||
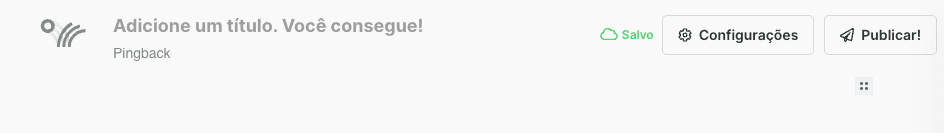
Basicamente, iremos utilizar o H1 para indicar o título do texto. No editor da Pingback, o H1 ou seu título (como está mais acostumado a chamar), já vem delimitado e é representado bem aqui: | ||
| ||
Sendo assim, a dica que fica aqui é: jamais use mais de um <h1> no seu texto, pois o Google sempre irá dar uma olhadinha no seu texto e ao encontrar dois <h1>, ele pode ficar doido sem saber qual é mais importante. | ||
É válido ressaltar que os grandes sites, que recebem milhares de visitas por dia, estruturam os seus textos com apenas um <h1>. | ||
Como já é intuitivo, o <h2>, por ser inferior ao <h1>, é considerado um subtítulo. Aqui, você pode extravasar o quanto quiser, visto que é normal um texto ter mais de um subtítulo, não é mesmo? | ||
Por fim, pense no <h3> como subtítulo do subtítulo, ou seja, quando você quer dar destaque a algum outro ponto abordado dentro do seu subtítulo. | ||
Conclusão | ||
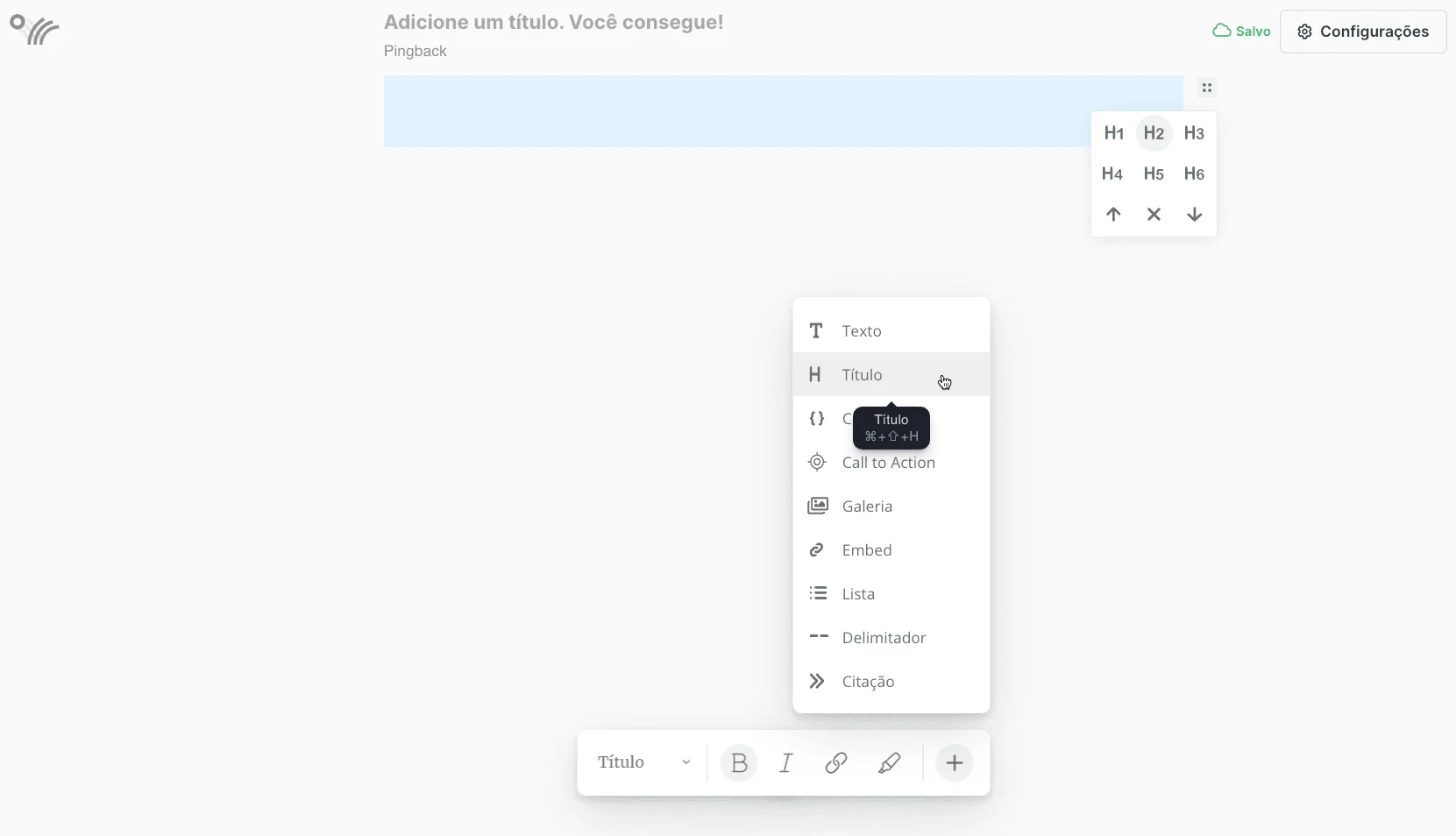
No editor da Pingback, é possível, ao adicionar um título, escolher qual tag você quer usar, como ilustrado aqui: | ||
| ||
Então, depois de ter lido esse texto, quero que você saia com o seguinte aprendizado: | ||
| ||
Siga essa estrutura, pense nela ao escrever, assim você terá um texto melhor estruturado em questão organizacional, para uma melhor performance de ranking no Google, visto que você começou a pensar assim como o robô do Google pensa. | ||
Se você utilizava mais de um <h1> agora é hora de parar com essa má prática. 😁 | ||
Deixe seu comentário aqui, contando para a gente o que achou desse insight. | ||
Até mais! |