Vamos falar do Editor. 💬
Nós implementamos funções no nosso editor para deixar o seu momento de produção de conteúdo aqui na Pingback muito mais ágil. Você já viu que temos agora: embeds, bloco de códigos, undo (ctrol z), preview e cta? Vamos ver cada uma dessas funcionali
Nós implementamos funções no nosso editor para deixar o seu momento de produção de conteúdo aqui na Pingback muito mais ágil. Você já viu que temos agora: embeds, bloco de códigos, undo (ctrol z), preview e cta? Vamos ver cada uma dessas funcionalidades! | ||
| ||
Embed | ||
Certamente, você já viu ou já usou essa funcionalidade em um dos seus textos. o EMBED te dá a possibilidade de anexar links, de modo que eles sejam incorporados, automaticamente ao seu texto, seja embedando um site como referência externa, um vídeo do YouTube, etc. | ||
Clique no + e procure por Embed, clique em Embed, aparecerá no corpo do texto, no lugar onde estiver o cursor, uma caixa (como essa na imagem abaixo) para você colar o link que deseja disponibilizar na sua publicação. Feito isso o link é incorporado ao texto de modo automático, cada um de acordo com o formato escolhido. | ||
| ||
| ||
Além, do Embed outra alternativa para anexar link a sua publicação é vincular por meio da seleção de termos na postagem . Depois de selecionar o termo, você vai no Menu 0- olhe a imagem aqui abaixo - clica no ícone 🔗, entre o Itálico e o Marcador de texto, que se parece a uma corrente. Irá abrir uma janela, com o comando 'Add a link', pronto só colar o link nesse local e clicar em Ok. | ||
| ||
Bloco de código | ||
Talvez você tenha se perguntado, pra quê um lugar para inserir códigos nesse editor? E a resposta é: temos muitos desenvolvedores, escrevendo aqui na Pingback e isso levou nosso time de DEVs a pensar em uma funcionalidade, útil e prática para essa galera específica, o nosso Bloco de códigos é uma forma de deixar seu código, organizado na sua postagem. Ele não vai estar executável, mas estará organizado e 'bem na foto', por assim dizer. | ||
Como encontrar o Bloco de códigos no nosso editor ? Para inserir seu código, basta você, clicar no + no menu na parte inferior da tela, escolha Código, e irá aparecer essa caixa para digitar seu código. Depois de digitar o código você pode, clicar em pré-visualizar código. | ||
| ||
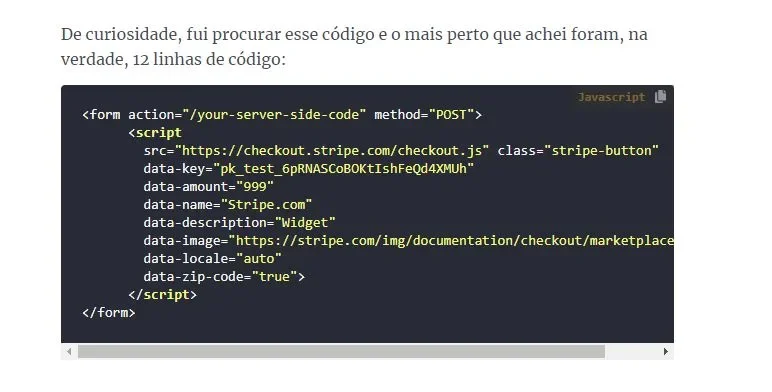
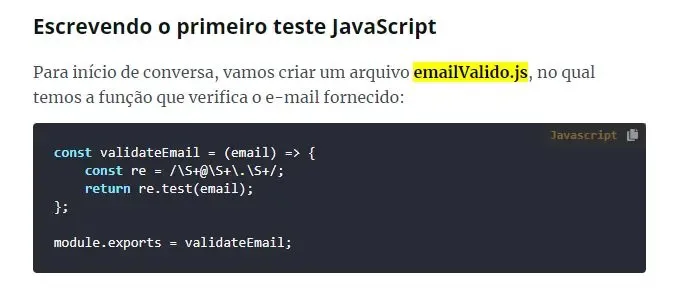
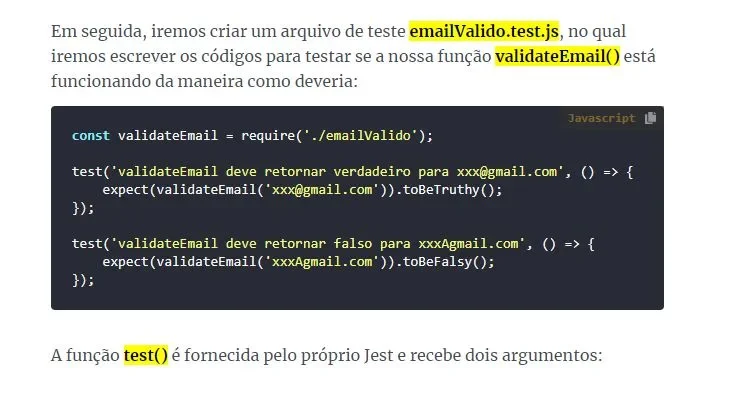
Abaixo temos alguns exemplos de como esses Códigos aparecem na publicação. Esses modelos abaixo foram tirados de publicações do canal Pedro Ladeira, que fala sobre - Programação e Tecnologia. Você pode dá uma passadinha por lá para vê um pouco mais. | ||
| ||
| ||
| ||
Undo | ||
Agora é possível desfazer e refazer suas últimas ações de digitação, no nosso editor. Para desfazer uma ação, pressione Ctrl + Z. Para refazer uma ação, pressione Ctrl + Y. Os recursos Desfazer e Refazer permitem que você remova ou repita ações de digitação única ou múltipla, mas todas as ações devem ser desfeitas ou refeitas na ordem que você fez ou desfez; não é possível ignorar ou pular as ações. Se você modificar palavras, termos ou expressões de três campos em um registro, por exemplo, e decidir desfazer a primeira alteração feita, terá que desfazer todas as três modificações. | ||
Preview | ||
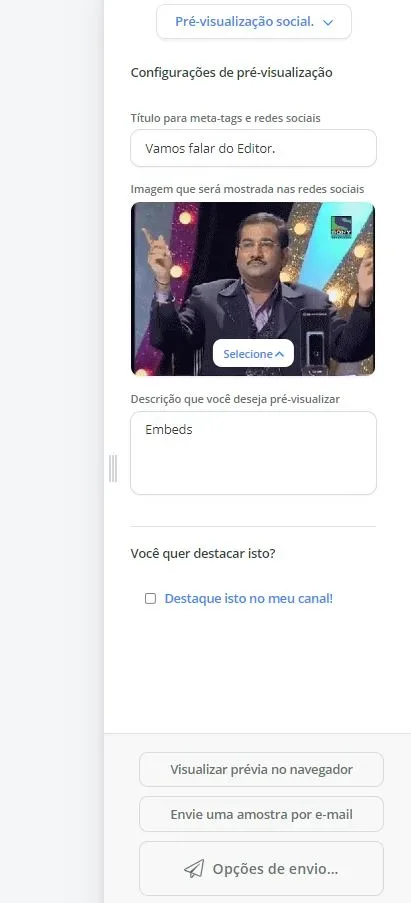
Escreveu sua publicação e quer 'dá um confere', antes de enviar? Claro que pode eu diria até deve! Você já percebeu que ali no cantinho direito da tela, bem ao centros tem 3 barrinhas verticais? É só você clicar e a Pré-visualização social irá abrir. | ||
| ||
| ||
Aqui, você vai poder definir seu título para meta-tags e redes sociais, selecionar a descrição que irá aparecer na pré-visualização da publicação para o leitor. Outra possibilidade é selecionar o texto para posição de destaque no seu canal. Antes de postar, você pode fazer uma visualização prévia no navegador, ou enviar uma amostra para seu e-mail para verificar a configuração do texto. Essas são boas estratégias para revisar o seu texto antes da publicação. | ||
CTA | ||
Você sabe o que é CTA? São as Call to Action. Os manuais da RockContent, definem CTA como — "qualquer chamada — visual ou textual — que leve o leitor ou visitante de uma página a realizar alguma ação". No nosso editor você encontra 4 possibilidades de CTA, prontas para serem inseridas na sua postagem, e serem clicadas pela sua comunidade. São elas: compartilhar conteúdo, compartilhar canal, compartilhar loop e seguir meu canal. Você só precisa ir até o menu do editor, clicando no + e depois em call to action, pronto o botão com os CTAs, vai ficar disponível para edição, na sua publicação. | ||
| ||
Um pouco mais do nosso editor, você pode ver aqui: | ||
| ||
Então, é hora de aplicar essas funcionalidade nas suas postagens. Depois de ler sobre elas, assistir ao vídeo, aproveite para entender melhor como cada uma delas funciona na prática. Você pode brincar um pouco no nosso editor, fazendo um rascunho só para testar cada uma das funções e depois só aplicar pra valer nas próximas publicações. | ||
Por hoje ficaremos por aqui! Quer saber de alguma outra funcionalidade que não falamos ainda? Você pode ir lá na nossa comunidade a Pingback Creators Club nos deixar uma sugestão. | ||
Até breve! | ||
Time Pingback |