CSS REM vs EM vs PX qual usar?
Não é de hoje que CSS é famoso por causar algumas dores de cabeça 😂
Não é de hoje que CSS é famoso por causar algumas dores de cabeça 😂 | ||
| ||
Porém, uma dúvida que eu também tinha durante um bom tempo é, qual a diferença entre EM, REM e PX? | ||
Vamos tirar essas dúvidas, agora! 🙋🏼♀️ | ||
Bom primeiro vamos entender os grupos de medidas no CSS: | ||
| ||
O que isso quer dizer? | ||
As medidas absolutas são fixas, não dependem de mais nada. Por exemplo font-size: 16px será 16px sempre. | ||
As medidas relativas dependem de alguma outra medida. | ||
REM VS EM: | ||
Então vamos a diferença entre REM e EM: | ||
REM | ||
Relativo ao font-size declarado no elemento HTML. Por default nos navegadores o padrão é 16px. | ||
| ||
EM | ||
EM - Relativo ao font-size da sua classe pai. Podemos ter o mesmo elemento se comportando de modo diferente. Como no exemplo abaixo ⬇️ | ||
| ||
Problema do EM | ||
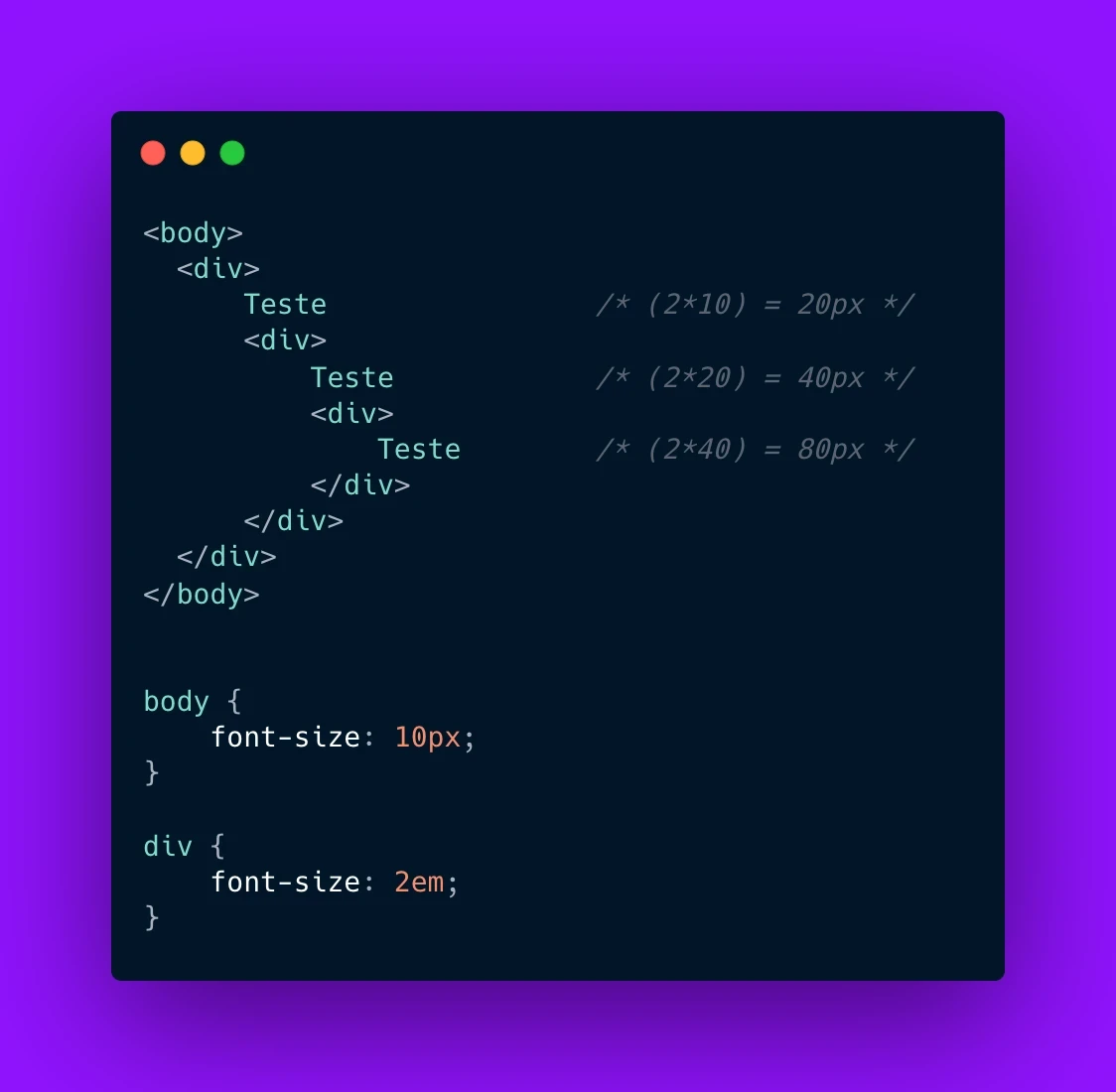
O em tem um problema que pode ser representado na imagem abaixo. Quando atribuímos para a div o font-size: 2em e temos uma div dentro da outra, o que acontece? | ||
A primeira div => É em relação ao elemento pai (body), então: 2*10px = 20px | ||
A segunda div => É em relação ao elemento pai (primeira div), então: 2*20px = 40px | ||
A terceira div => É em relação ao elemento pai (terceira div), então: 2*40px = 80px | ||
| ||
É fácil acabar cometendo algum erro indesejado. Por isso é um pouco mais difícil de trabalhar com o EM. | ||
PX ou REM? | ||
Pra mim, esse post se resume a essa pergunta! 😂 Apesar de termos demorado um pouco pra chegar até aqui | ||
Zoom: | ||
| ||
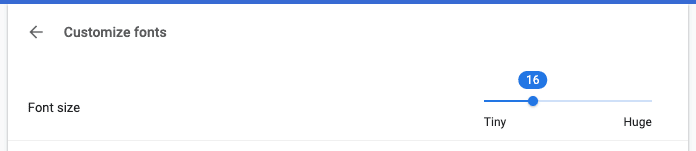
Preferências do usuário: | ||
| ||
O que acontece, se o usuário muda o padrão das fontes do navegador, as vezes por algum problema de visão ou alguma outra razão? | ||
| ||
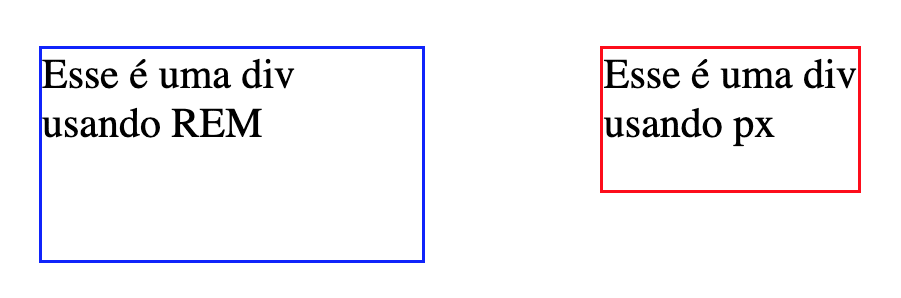
Não sei se mencionei, mas o rem não é usado só em font-size. Podemos usar ele em todas as medidas (padding, margin, width..), inclusive para declarar o tamanho de um elemento. | ||
| ||
Nesse exemplo o font-size do navegador estava como 24px e por isso a div da esquerda teve seu tamanho aumentado enquanto a da direita manteve o tamanho original. | ||
Ok, mas é muito ruim calcular os valores toda vez pra usar REM. Temos uma solução para seus problemas | ||
| ||
Resumindo | ||
| ||
| ||
Fontes: | ||
|