Princípios de Design da Apple para iOS - #1
Introdução aos princípios de design utilizados pela Apple no desenvolvimento de aplicações iOS
| ||
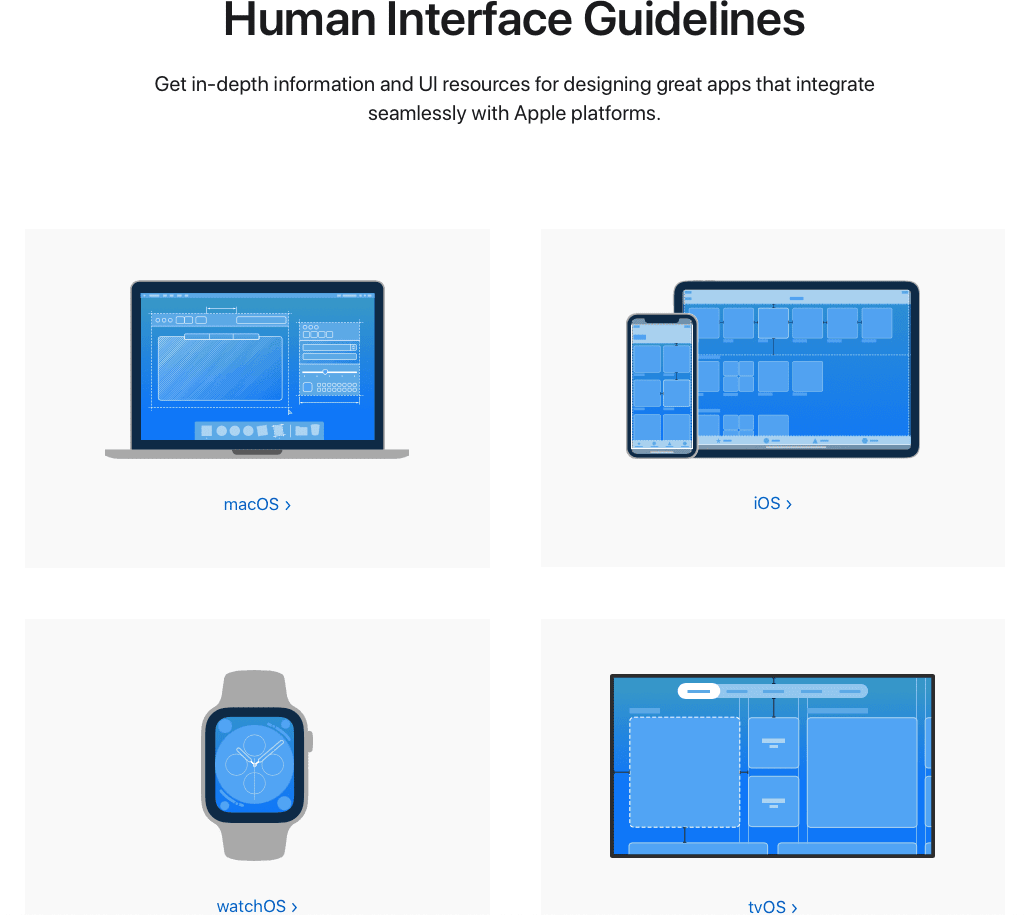
Por trás de todo bom aplicativo no ecossistema da Apple, que possuem excelente user experience, estão boas práticas e padrões de design fornecidos pela própria Apple para cada um dos seus dispositivos, o Human Interface Guidelines (HIG). Desde o design dos ícones até a interação dos usuários com objetos de realidade aumentada, a ideia do HIG é fornecer padrões para que o time de produto como um todo, desde designers até desenvolvedores, consiga entregar produtos extraordinários, que os usuários gostem de usar, que sejam bonitos e simples ao mesmo tempo. | ||
Neste artigo, vamos tratar especificamente do guia de design para iOS, trazendo um overview dos princípios do guia e alguns pontos essenciais que temos que levar em consideração ao projetarmos nossas aplicações. | ||
O que faz o iOS ser único na visão da Apple | ||
Existem 3 princípios que norteiam e diferenciam o iOS das demais plataformas de acordo com a Apple: | ||
| ||
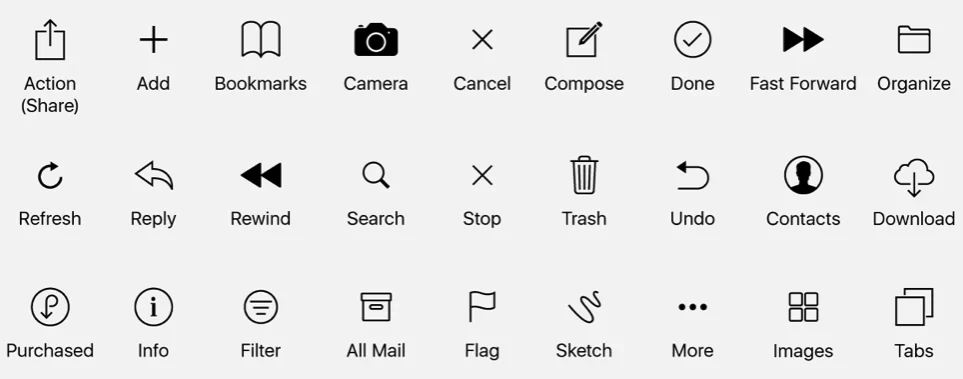
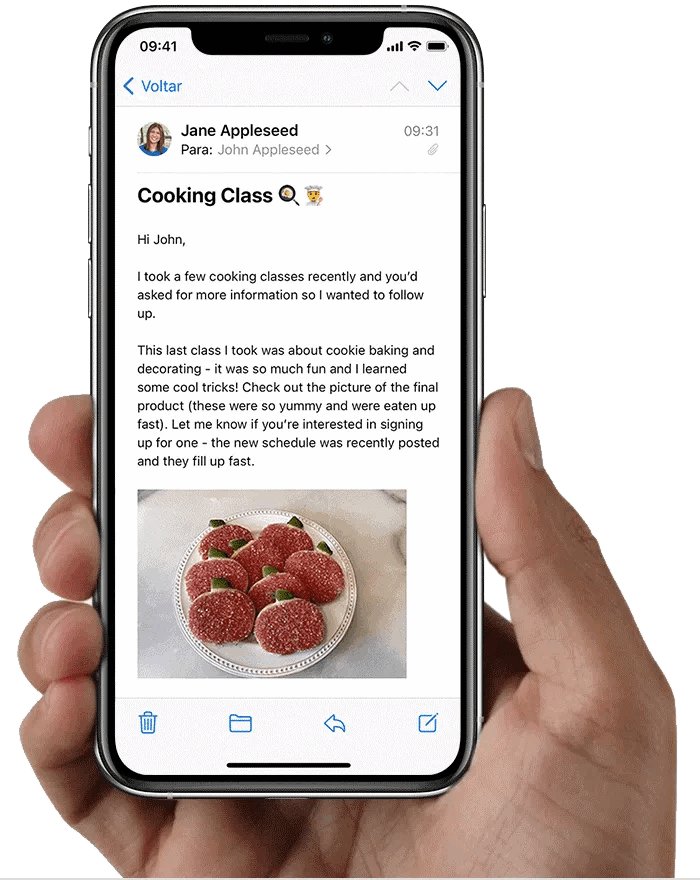
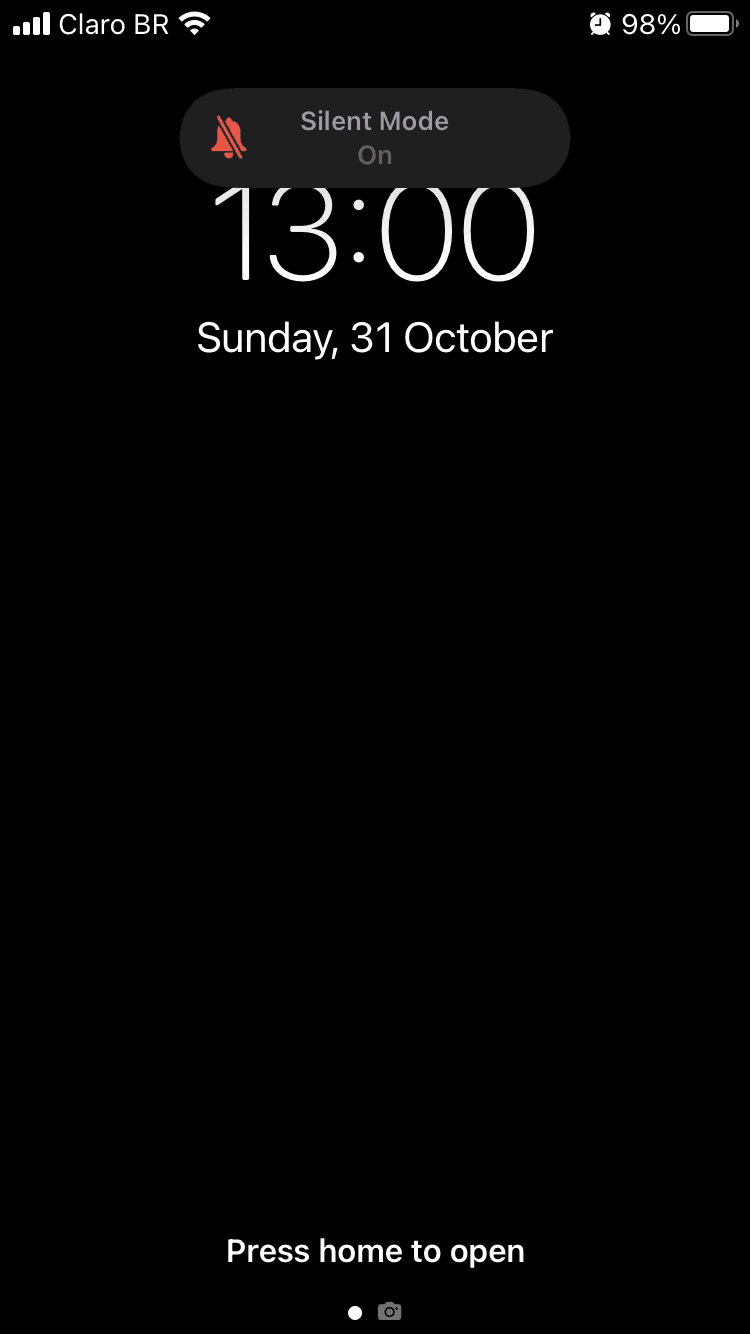
O foco do design deve ser em guiar o usuário de maneira simples e intuitiva. Textos legíveis, ícones precisos, adornos sutis e apropriados, tendo como fim principal a funcionalidade, todas essas características fazem o iOS ser diferente. Quando você precisa enviar uma mensagem, compartilhar uma foto ou até mesmo saber se uma funcionalidade está ativa ou não, você consegue facilmente identificar o que cada ícone faz, trazendo clareza para o usuário. | ||
| ||
| ||
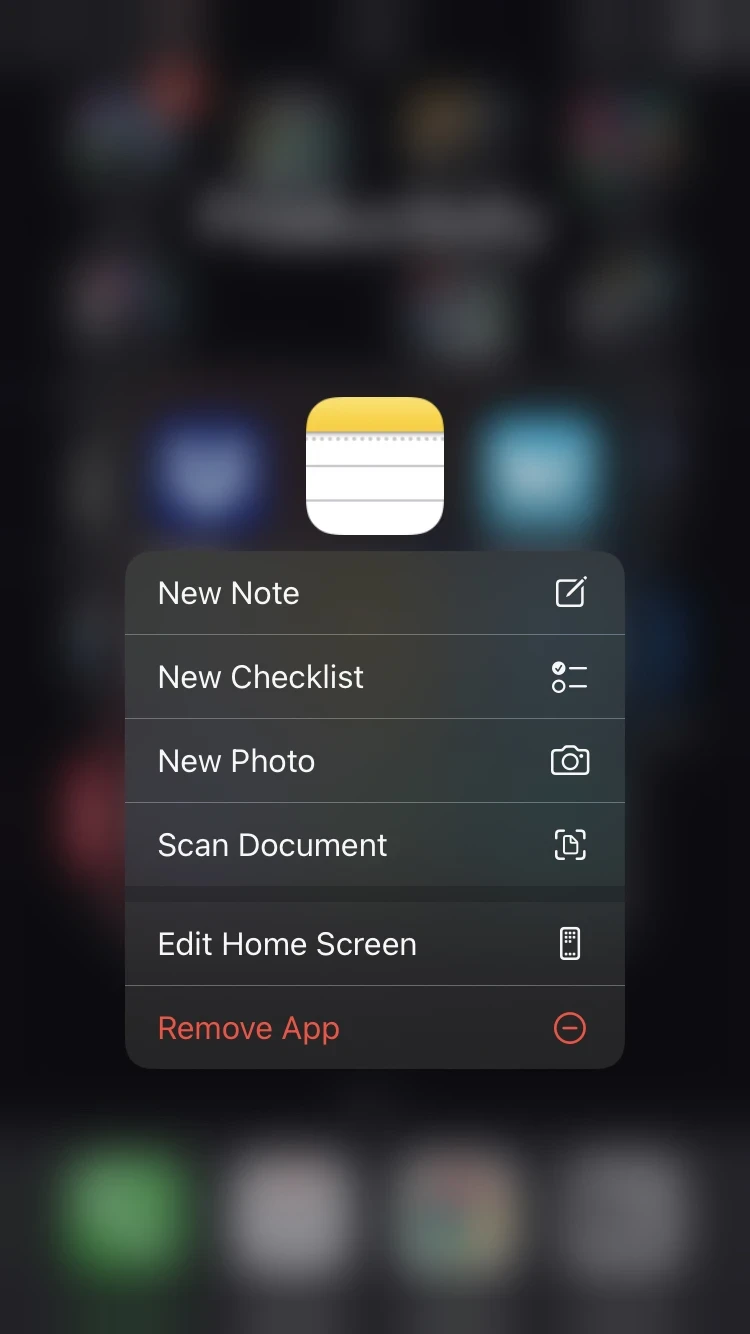
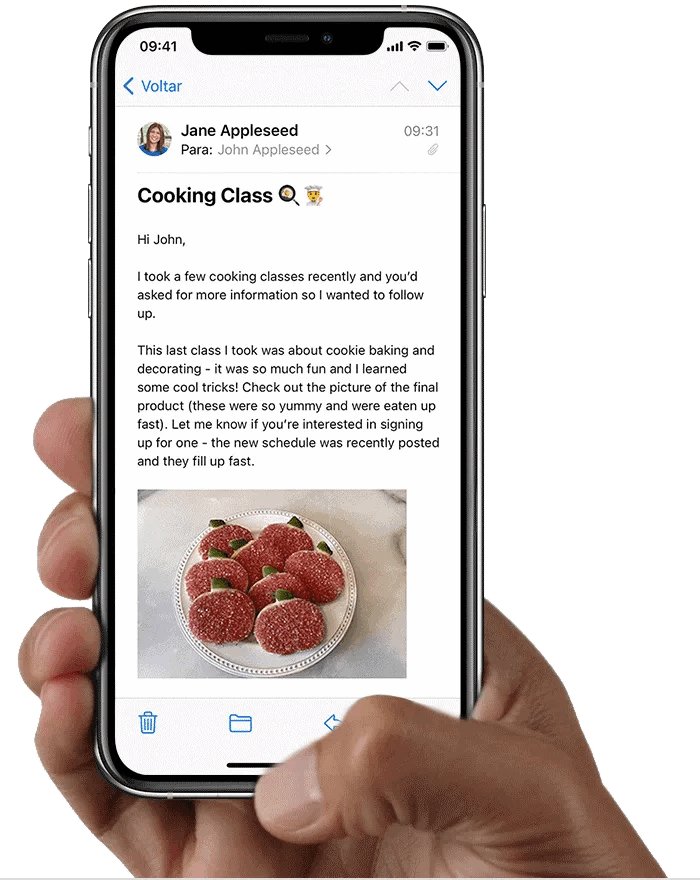
Se olharmos o significado da palavra deferência no dicionário, encontraremos algo como "atitude de respeito e consideração a um superior ou a pessoa mais velha". E aqui a ideia é exatamente essa: o design deve realçar o conteúdo, sendo este o mais importante e o que deve ser destacado. O design deve "trabalhar" para o conteúdo. Como exemplo, quando temos um fundo borrado, o conteúdo que não está borrado é pra onde nosso foco vai, fazendo com que foquemos no que realmente importa. | ||
| ||
| ||
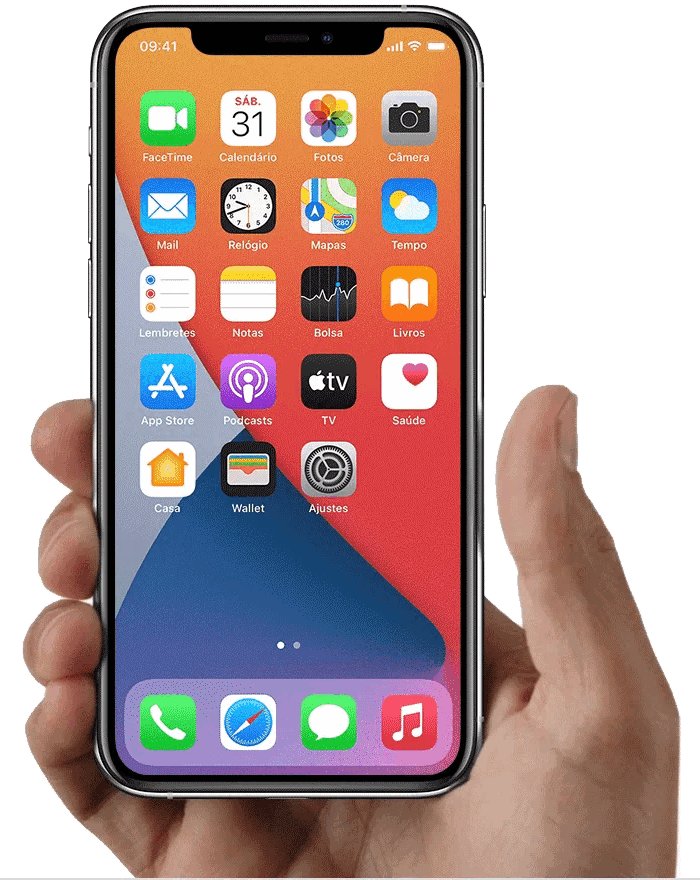
A ideia aqui é que sua aplicação seja dividida em camadas, tendo uma certa hierarquia que facilita o usuário ao navegar pelas informações, com transições entre telas que forneçam um senso de profundidade e permitam que o usuário acesse funcionalidades sem perder o contexto. | ||
| ||
Princípios de Design | ||
Integridade Estética | ||
Esse ponto se refere ao quão bem a aparência e comportamento de um app se comunica com a sua funcionalidade. Uma aplicação crítica, como, por exemplo, que faz o controle de um sistema aéreo, deve focar em ter comportamentos previsíveis, evitando inserir elementos essencialmente estéticos que só trarão ruídos e não acrescentarão funcionalidade. Já uma aplicação mais imersiva como um jogo, por exemplo, deve possuir uma aparência mais cativante e até usar comportamentos imprevisíveis, permitindo que o usuário faça descobertas enquanto usa o app. | ||
Consistência | ||
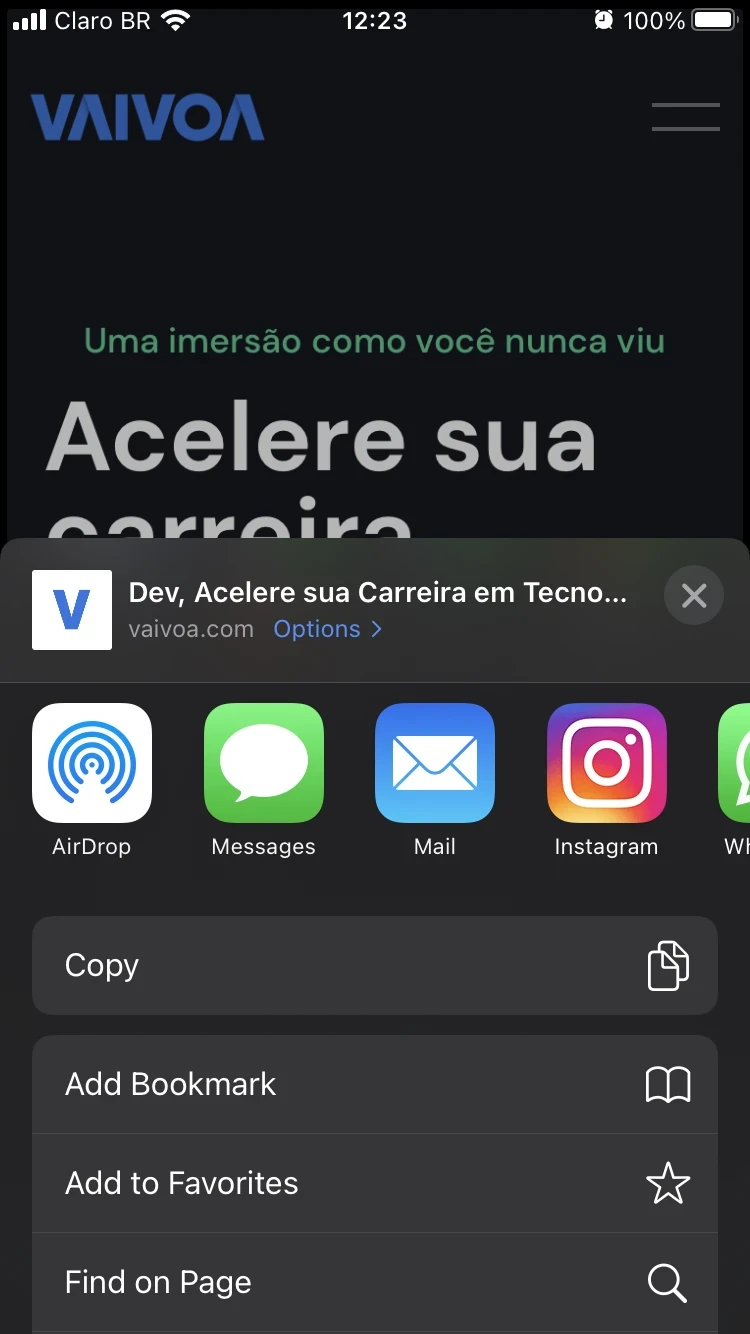
Consistência se refere a fazer com que o app funcione da maneira com que o usuário espere que ele se comporte, trazendo padrões de gestos familiares, usando elementos já fornecidos pelo sistema, ícones (como ícones de lixeira, compartilhamento, etc.) e palavras conhecidas. De maneira geral, os usuários de smartphones já adquiriram hábitos de utilização que são difíceis de mudar, então devemos ao máximo tentar manter esses comportamentos. | ||
Manipulação Direta | ||
O ponto aqui é fazer com que o usuário possa ver alterações imediatas ao interagir com o app, seja rotacionando o celular ou interagindo com gestos e toques no conteúdo da tela. | ||
| ||
Feedback | ||
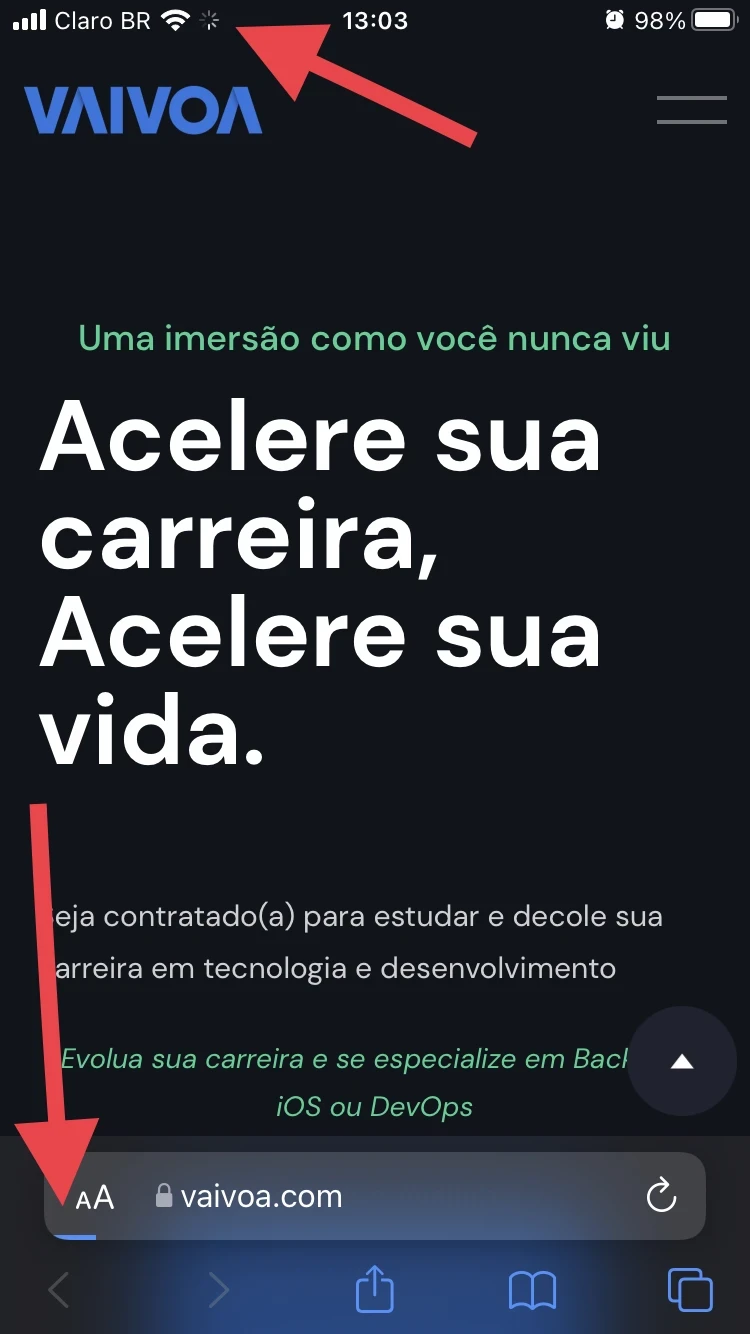
O feedback corresponde a manter os usuários informados sobre suas ações como, por exemplo, por meio de indicadores de progresso do download de arquivos, sons, alertas e a vibração do celular que ajuda o usuário a identificar o resultado de suas interações com o dispositivo e suas aplicações. | ||
| ||
| ||
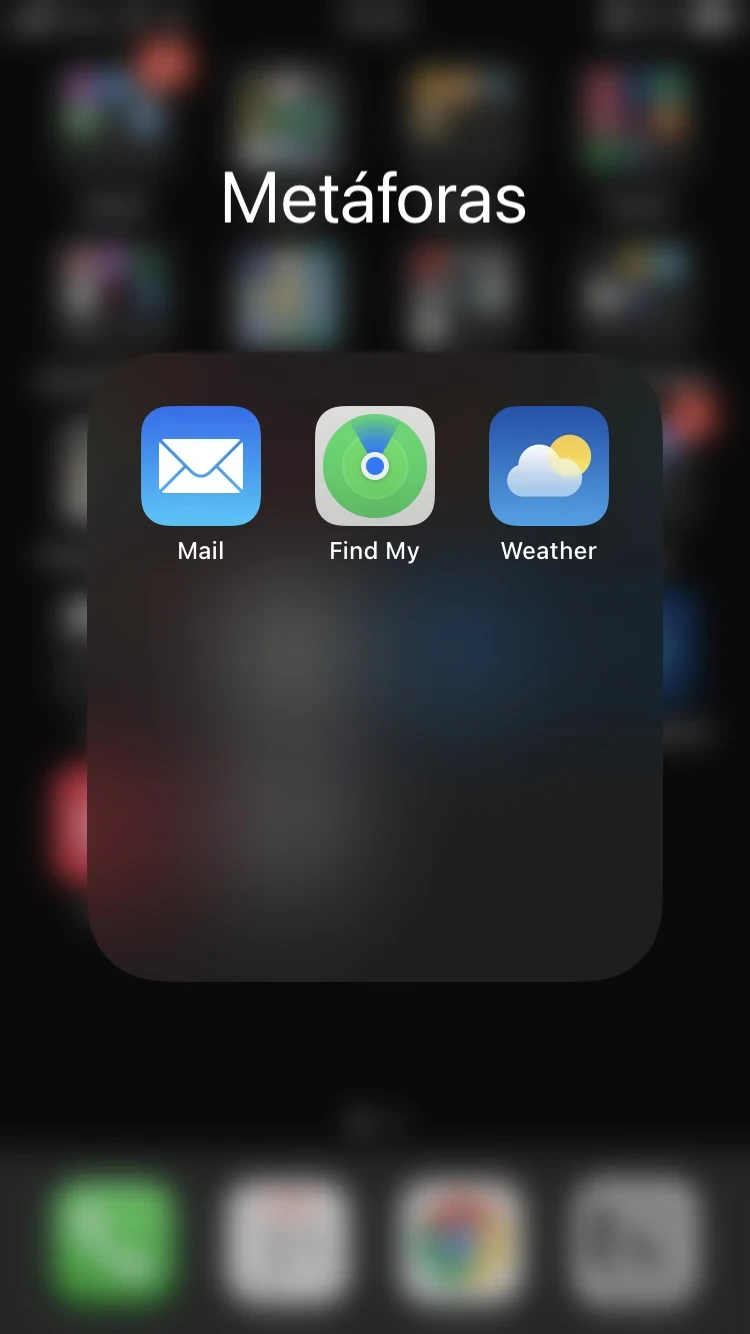
Metáforas | ||
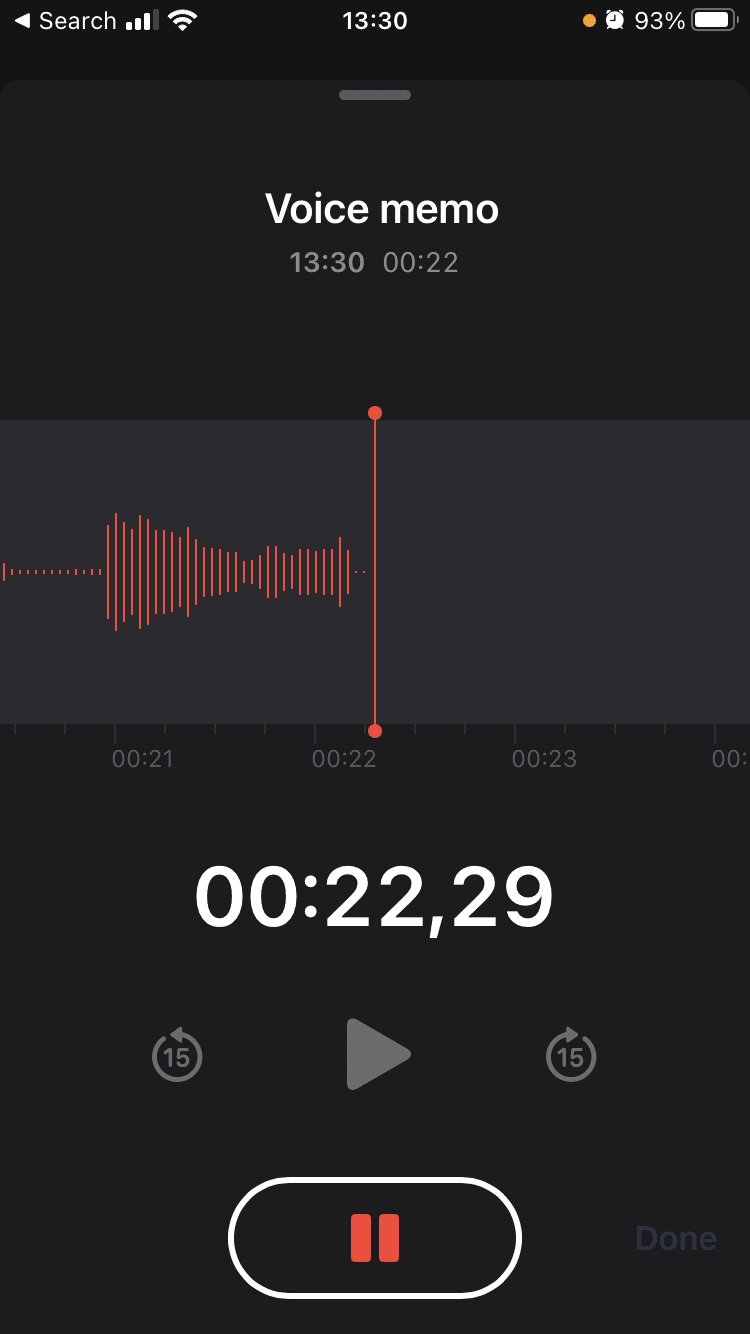
Metáforas são como uma digitalização de algo da vida real. Desde ícones dos apps, como o ícone do app de e-mail que representa uma carta, até aplicativos como o de gravação de áudio que simula as frequências conforme a intensidade do som gravado. | ||
| ||
| ||
Controle do Usuário | ||
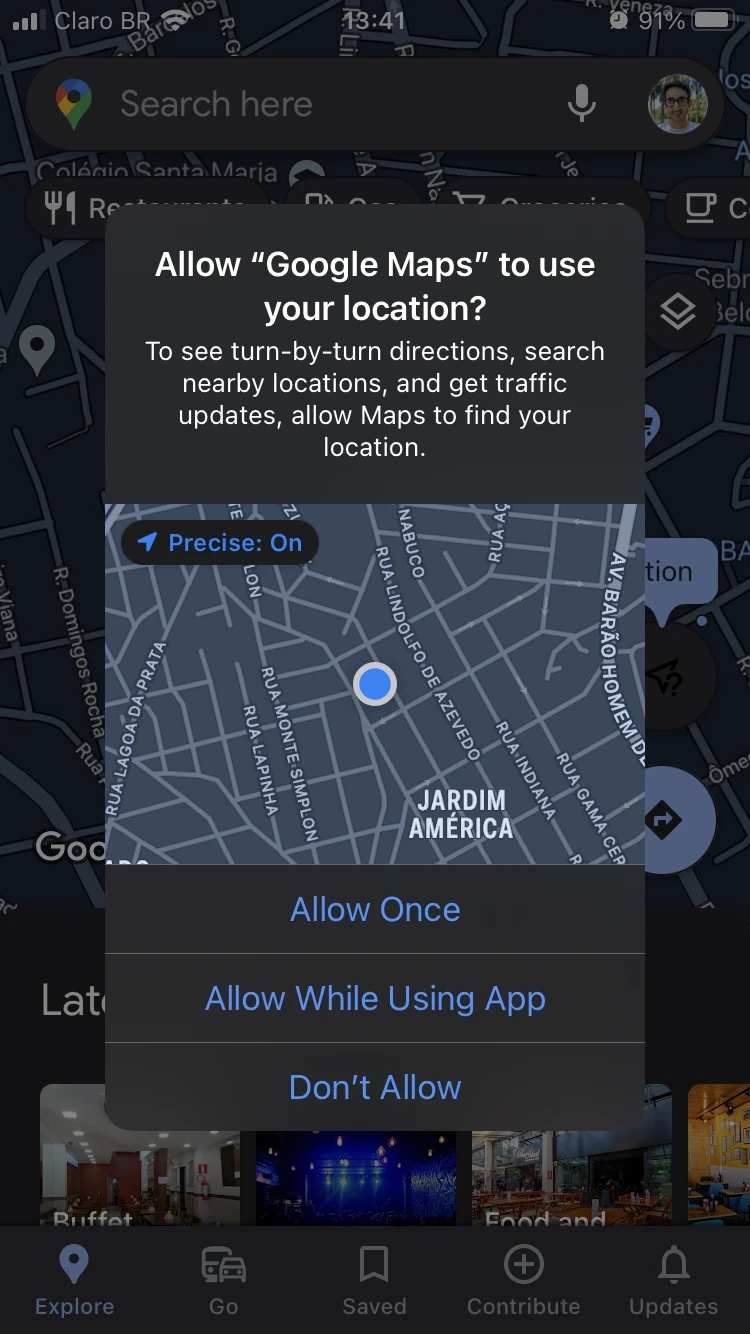
A ideia aqui é que o usuário esteja no comando, e não os apps. As aplicações devem guiar o usuário, alertar sobre erros, dar feedback, mas nunca ter o controle. Por exemplo, uma aplicação que requer o uso da localização, como o Google Maps, solicitará ao usuário permissão para usar esse dado, explicando a necessidade dessa utilização. Com isso, o usuário está no controle, o que dá ao app certa confiabilidade | ||
| ||
Conclusão | ||
Esses são os princípios que guiam o design dos produtos da Apple e o que fazem, de acordo com eles, o iOS diferente das demais plataformas em termos de user experience. No meu ponto de vista, ficou claro que o usuário é ponto principal em tudo o que fazem, mantendo-o no centro das decisões e fornecendo ferramentas que vão facilitar o uso das aplicações e trazer conforto e confiança. |