Animações no React Native com Lottie
Nesse post, irei ensinar como utilizar a biblioteca de animações do Lottie para seu projeto. Ensinarei o passo a passo da instalação do Lottie pelo VSCode utilizando expo, até o código para que você consiga aplicar com sucesso no seu projeto.
Nesse post, irei ensinar como utilizar a biblioteca de animações do Lottie para seu projeto. Ensinarei o passo a passo da instalação do Lottie pelo VSCode utilizando expo, até o código para que você consiga aplicar com sucesso no seu projeto. | ||||||||||||||||||||||||||||
Como utilizaremos expo seguiremos colocando no console: | ||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||
Fecharemos o projeto e iniciaremos novamente com: | ||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||
=================================================== | ||||||||||||||||||||||||||||
Conhecendo o Lottie | ||||||||||||||||||||||||||||
Após fazer toda a instalação e importar a biblioteca para seu projeto, iremos dar início a fase de escolher uma boa animação, personalizar e mostrar as propriedades existentes no Lottie. | ||||||||||||||||||||||||||||
No site: https://lottiefiles.com/featured iremos escolher uma animação interessante e executar em seu projeto expo | ||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||
Eu irei escolher essa animação, e logo após irei fazer o download no botão superior direito, e baixar o arquivo em .json. | ||||||||||||||||||||||||||||
Dentro do site existe diversas animações interessantes algumas você irá precisar assinar o pacote Premium do Icon Scout para conseguir o acesso, porém na minha opinião a biblioteca gratuita já é bem recheada e não é necessário. | ||||||||||||||||||||||||||||
Dentro do Lottie existe a possibilidade de customização de sua animação, podendo deixar ela com a cara melhor para seu projeto, utilizando sua paleta de cor e afins, na imagem abaixo será onde você tem que clicar para abrir o menu de personalização da animação: | ||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||
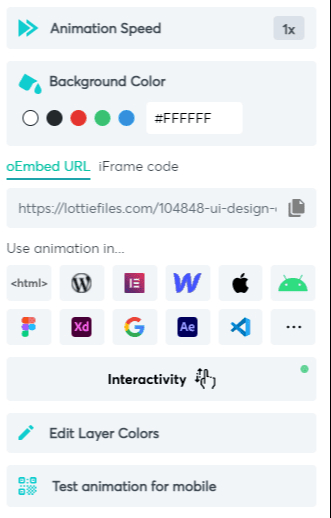
Na parte da direita da animação irá aparecer essas opções e você irá clicar em Edit Layer Colors para conseguir fazer as alterações das cores. | ||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||
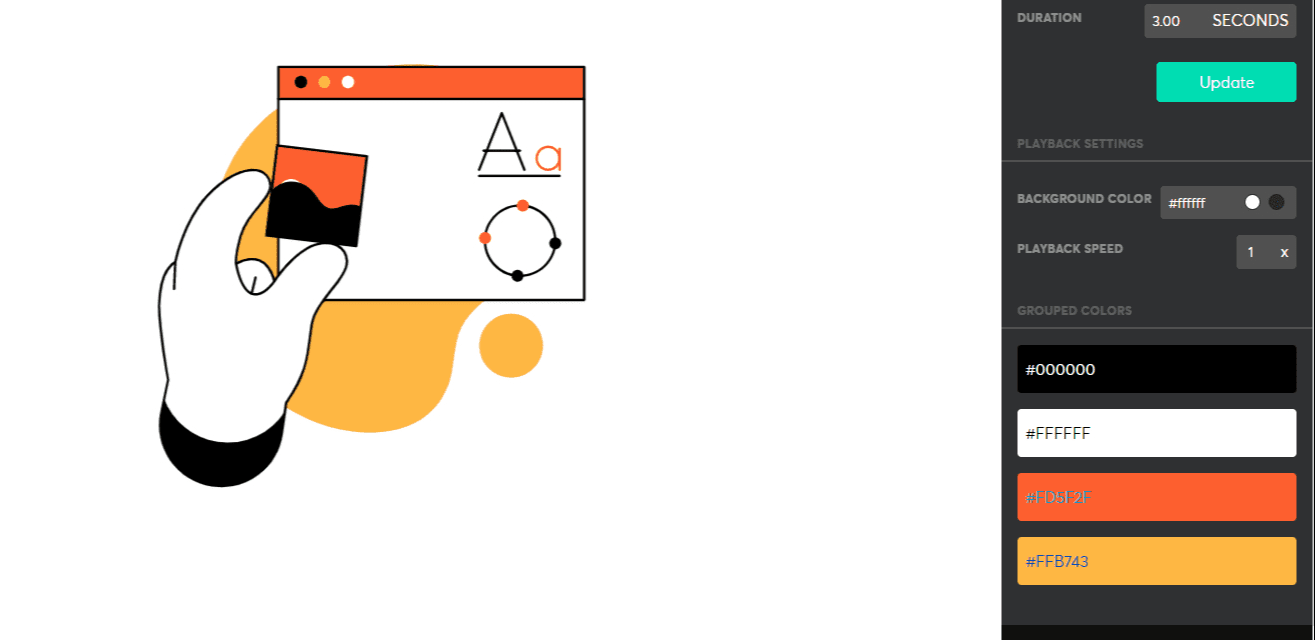
Na parte da direita irá ser apresentado a paleta de cores da sua animação, logo após é só clicar na cor que deseja mudar, utilizar a cor do seu projeto e logo abaixo irá aparecer a opção de download da sua animação!. | ||||||||||||||||||||||||||||
https://lottiefiles.com/104848-ui-design-concept | ||||||||||||||||||||||||||||
CRIANDO O PROJETO EXPO | ||||||||||||||||||||||||||||
Para criarmos um projeto, precisamos digitar esse comando no seu terminal. | ||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||
Logo após digitar isso, selecione a opção Blank e dê ENTER para prosseguir | ||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||
Logo após, só aguardar ser instalado na sua máquina. | ||||||||||||||||||||||||||||
=================================================== | ||||||||||||||||||||||||||||
No seu app.js o seu código irá ficar desse jeito | ||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||
Antes de tudo iremos instalar o Lottie pelo terminal utilizando: | ||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||
E logo em seguida iremos importar o Lottie para nosso projeto, deixando o código desse jeito: | ||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||
e agora iremos colocar sua animação no projeto, para colocar no seu projeto é fácil, precisa digitar apenas: | ||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||
O código completo ficará desse jeito: | ||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||
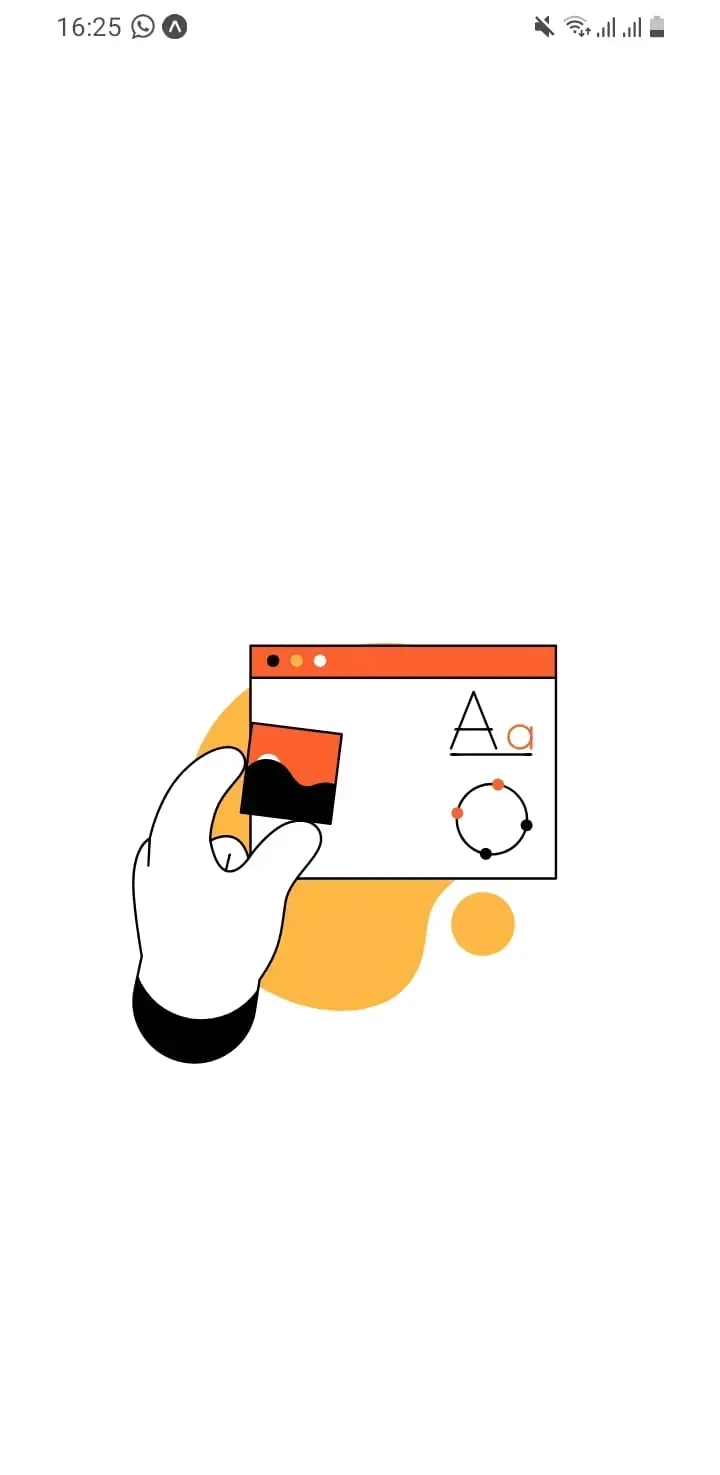
E o resultado será esse | ||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||
A partir disso você pode dar início ao seu projeto e fazer bom proveito das animações! | ||||||||||||||||||||||||||||
Espero ter ajudado com sucesso!! Deixe seu feedback e ficarei agradecido. |