Desenvolvendo um serviço de FAQ - Parte 2 (Escopo e Prototipação)
Já entendemos a nossa razão de existir, volume esperado de clientes e nosso budget(Se não viu, confere na parte 1). Agora precisamos entender o que será de fato o produto e como ele irá funcionar.
Já entendemos a nossa razão de existir, volume esperado de clientes e nosso budget(Se não viu, confere na parte 1). Agora precisamos entender o que será de fato o produto e como ele irá funcionar. | ||
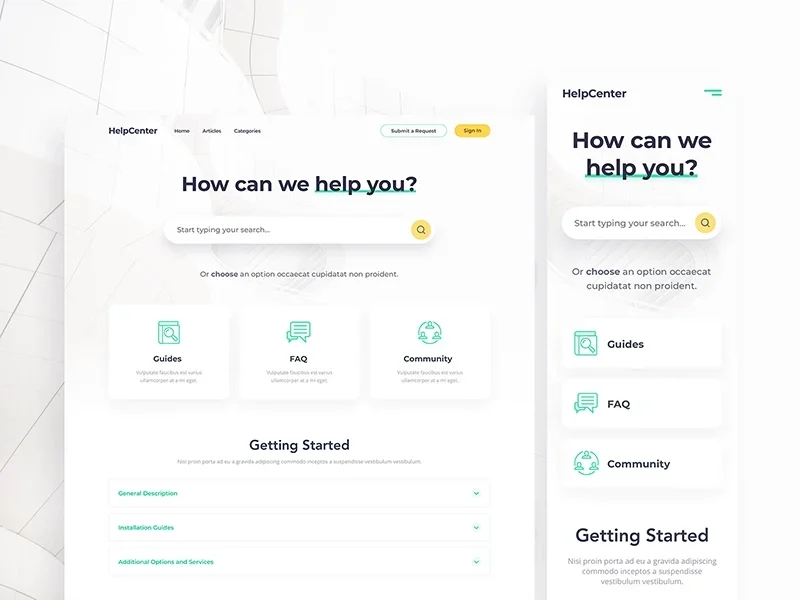
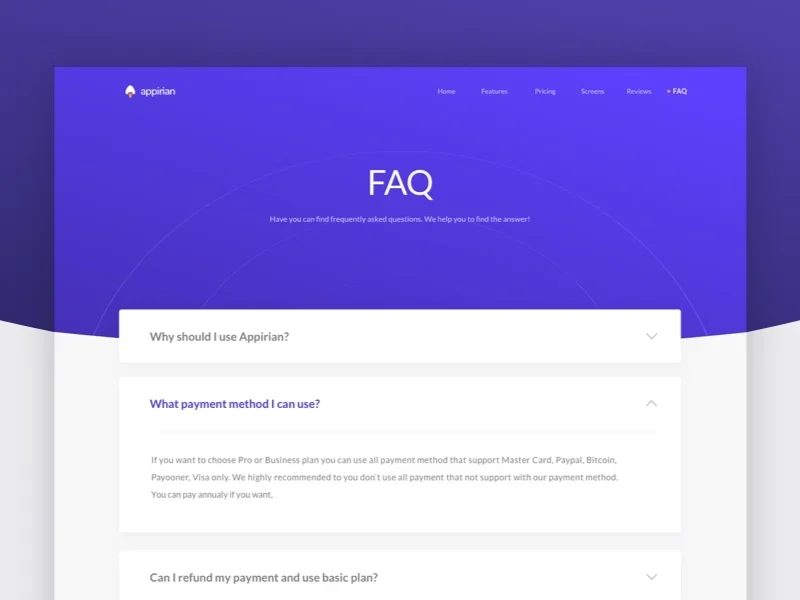
É sempre bom conhecermos nossas inspirações, e para isso, é muito válido pesquisar o que os serviços que pretendem resolver esta dor estão fazendo. Uma sugestão é acessar sites como o Dribble (https://dribbble.com/search) e pesquisar soluções similares. Nessa busca rápida, eis alguns exemplos encontrados: | ||
| ||
| ||
| ||
Dada as inspirações, vamos iniciar o nosso protótipo. Uma ferramenta muito boa para isso é o Figma. Para nos apoiar, um design system open source(gratuito), é uma mão na roda. Alguns design systems conhecidos são o Material Design. Este site fornece uma lista de design systems com componentes já montados para o figma: https://www.designsystemsforfigma.com/. Tome cuidado para validar se é um estilo gratuito e se planeje com algo que já possui o estilo para desenvolvimento (por exemplo, para o material design: https://mui.com/pt/) | ||
No desenvolvimento do código deste projeto, irei utilizar React e escolhi pelo Ant Design (Ant Design for Figma e Ant Design for React). | ||
Com o Ant Design for figma, criei uma nova página, um wireframe do tamanho de um desktop, e coloquei os componentes para darmos o norte da nossa primeira tela: | ||
| ||
Com isso feito de uma forma um pouco mais visual, podemos entender com mais detalhes o produto. Vamos falar agora de requisitos para que o sistema funcione bem! | ||
Requisitos | ||
Conseguimos visualizar os seguintes itens: | ||
| ||
O próximo passo é pensar na escala do sistema. Lembre-se que estamos fazendo um MVP - tem que ser algo simples (mas muito usual, e que resolva um problema do cliente de forma muito bem feita). | ||
Atenção! Não é porque é um MVP, que deve ser feito com baixa qualidade. Pense no volume de clientes que você irá atender. Faça um sistema que irá suportar no mínimo 2 anos sem gargalos. A tabela de viabilidade da parte 1 ajuda bastante a entender qual o volume de acessos que vamos ter e qual o nível de produto precisamos ter. O sistema irá evoluir muito rapidamente, portanto, precisamos criar algo fácil de dar manutenção. Minhas premissas para esse sistema será: | ||
| ||
Agora, falando de engenharia, temos os seguintes requisitos: | ||
| ||
Bora para o próximo capítulo? Criando a nossa API! |