Pingback: tamanhos da capa e miniaturas
Este texto tem por objetivo apresentar os tamanhos das capas das publicações daqui da Pingback para que possamos ter uma melhor resultado na exibição quando algum texto é destacado em nosso canal ou apresentado em alguma busca.
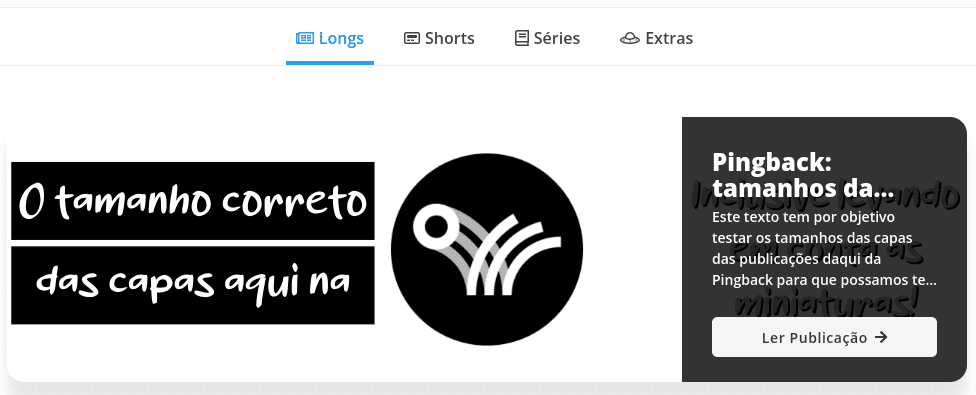
Este texto tem por objetivo apresentar os tamanhos das capas das publicações daqui da Pingback para que possamos ter uma melhor resultado na exibição quando algum texto é destacado em nosso canal. A primeira imagem é a que vai para a capa. Veja um exemplo a seguir | ||
| ||
A equipe da Pingback informou que o tamanho da capa para que apareça de forma correta na miniatura é de 960x265. Com isso obtemos um resultado parecido com o que está a seguir | ||
| ||
Note que o texto e a imagem está tudo no lugar certo. Eu preciso me policiar para, talvez, escrever um título menor e uma descrição menor que caiba no que aparece do lado direito... Enfim... Queremos com isso evitar o que está ocorrendo com o destaque seguinte | ||
| ||
Note que o texto não apareceu, a garotinha só apareceu uma parte do rosto e meu título ainda continua grande (vou tentar consertar depois...), pois o corte não deixou mostrar o resumo. | ||
Outra coisa que precisamos saber é de onde são retiradas as miniaturas que vão para outra parte. Eu estou falando destas miniaturas. | ||
| ||
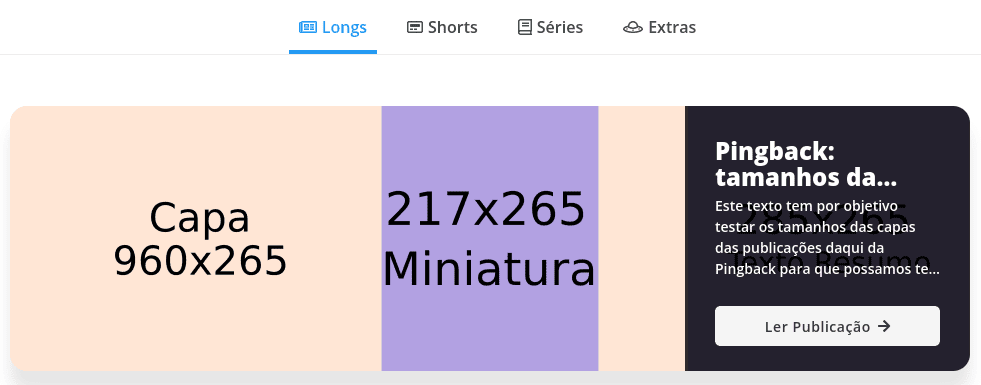
Experimentalmente chegamos que esta imagem fica no meio da imagem da capa. É um retângulo com a mesma altura da capa (265px) e experimentando, chegamos em uma largura de cerca de 217px. | ||
O resumo que aparece no destaque fica à direita usando um retângulo de lados (285px de largura por 265px de altura). Com isso ficamos com o seguinte | ||
| ||
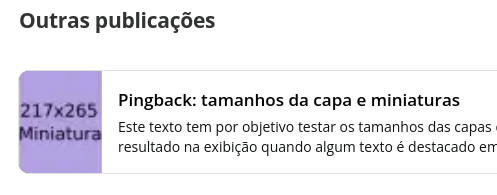
Depois de publicarmos, o resultado foi o seguinte: | ||
| ||
A miniatura é realmente retirada deste retângulo com as dimensões indicadas (se houver algum erro é por poucos pixels) na figura anterior. Observe como ficou na miniatura da postagem na imagem a seguir | ||
| ||
Eu não sei se isso melhora a visualização do texto, mas eu acho que fica bem melhor se soubermos de onde cada coisa é retirada. Eu acho que tenho um pouco de toque e o negócio das imagens de capa e miniatura estarem cortando as cabeças, os textos ou aparecendo coisa que não sei de onde vem, me incomoda um pouco e foi o motivo de eu escrever este pequeno texto. | ||
Transfira um arquivo molde para o seu computador | ||
Clicando AQUI você pode baixar um arquivo *.svg em que a página já está programada para o tamanho correto e a imagem acima está agrupada. Desagrupe, retire os textos e divirta-se! ;-) | ||
Em tempo | ||
Depois de colocar a capa final, veja como ficou: | ||
| ||
Note que a informação que coloquei à direita, eu já sabia que ela não apareceria nesta chamada de destaque, mas ele aparece quando a capa é mostrada inteira. | ||
Onde está o ícone da Pingback é exatamente de onde eles vão buscar a miniatura para a outra chamada. Veja como ficou. | ||
| ||
Veja que eu sabia onde eles iriam buscar a imagem e coloquei lá o que eu julguei que fosse interessante... A imagem destas miniaturas estão ficando granuladas, mas eu não exatamente o porquê e talvez não seja aqui o problema. Talvez na hora que esta imagem é captada ela venha com uma qualidade um pouco mais baixa. | ||
É isso aí minha gente... Posso dormir mais tranquilo com o meu "toque" (risos). | ||
Abração pro 6 | ||
Luís Cládio LA |